
Router란? 결국 페이지 이동을 의미한다.
React에서 <header> 메뉴의 URL같은 링크 버튼을 클릭했을 때, 그 링크 경로에 맞는 컴포넌트 페이지들을 보여주고싶다.
보통 레거시 스타일로 작업할 땐, 경로 클릭시 새로운 페이지가 로딩이 된다.
그것은 너무나도 데이터 자원낭비!
그럴때는 사용하는것이 Router (리액트 라우터)이다.
라우터를 사용하면 새로운 페이지 로드??

No No!!
업데이트 되는 새로운 페이지만 path와 element로 연결하여 컴포넌트를 불러오는 신박한 기능이다.
아래 예시들은 이해를 돕기위해 개인 홈페이지를 만들면서 필요한 내용을 Router로 만들어보았다.
우선 내가 만들려는 페이지의.. 스케치(?)
------------------------------------------------------
index.jsx
└ Header.jsx
└ Home.jsx
└ About.jsx
└ Project.jsx
└ Contact.jsx
------------------------------------------------------
1. [ Router 라이브러리 ] 추가
yarn add react-router-dom
* npm 설치방법
npm install react-router-dom
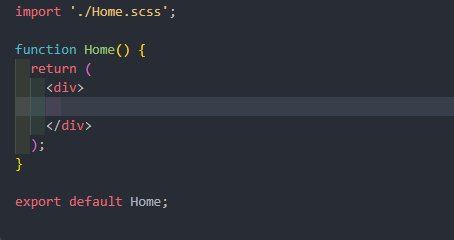
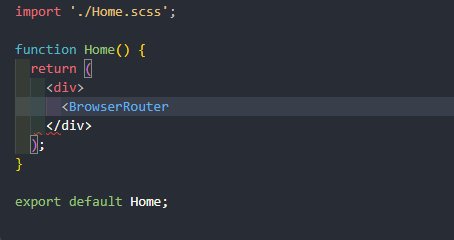
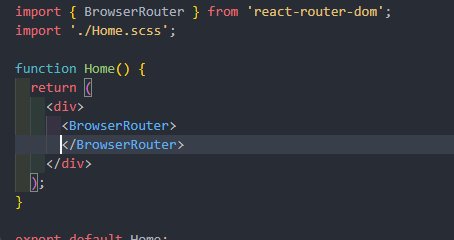
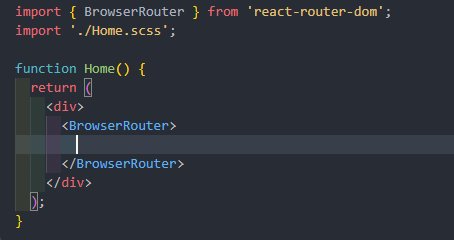
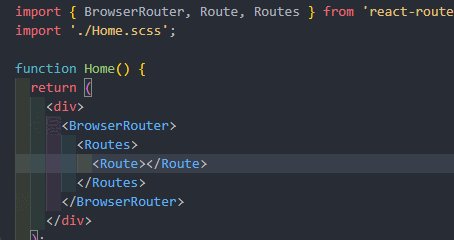
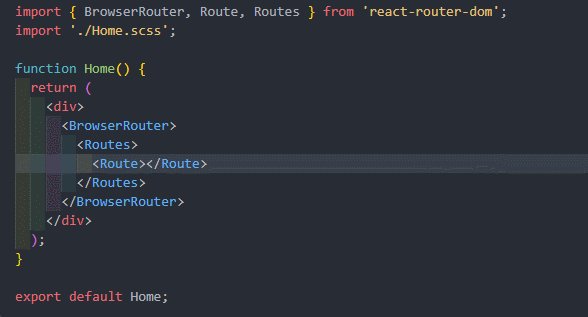
2. <BrowserRouter> 태그로 컴포넌트 사용하기
Router에는 종류가 두가지 있는데,
- <BrowserRouter> 는 HTML5를 지원하는 브라우저의 주소를 감지 한다.
- <HashRouter>는 해시 주소를 감지한다.
우리는 두 종류 중, <BrowserRouter> 태그를 선택해서 감싸본다.
위치) Home.jsx

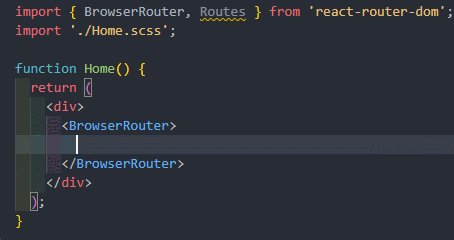
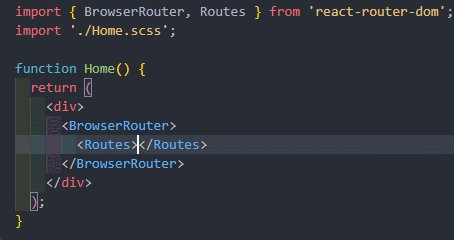
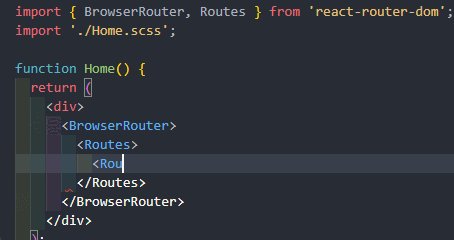
3. <Routes> 태그로 컴포넌트 감싼 후, <Route> 연결
위치) Home.jsx

- <Routes>는 여러 <Route>를 감싸줄 태그이며 일치하는 <Route>를 찾아서 연결해주는 역할.
- <Route>는 path, element 속성이 있다.
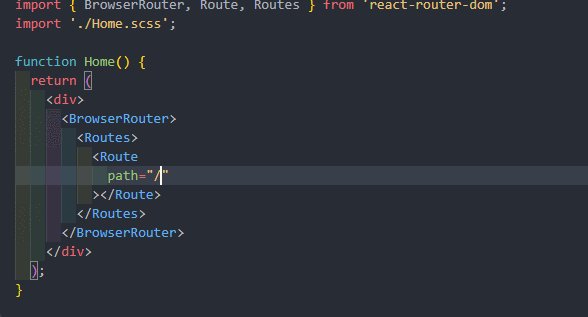
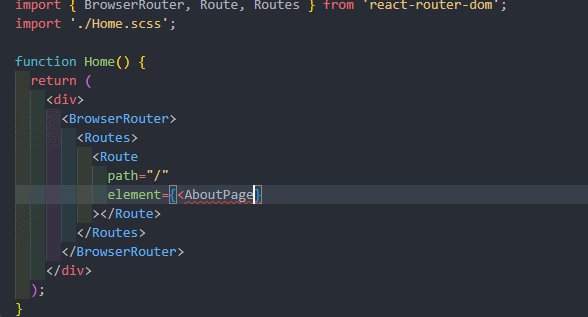
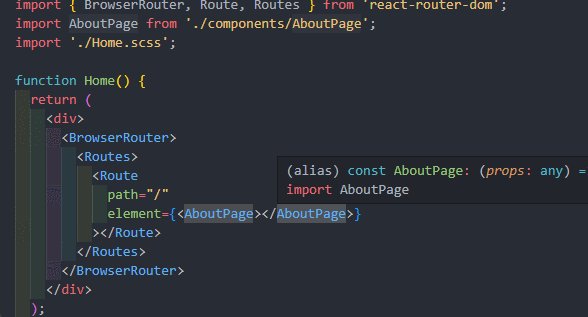
4. 속성 path 경로와 연결된 컴포넌트 element 삽입
위치) Home.jsx

- path 속성에는 경로를 넣어준다.
- element 속성에는 경로와 연결할 컴포넌트(component)를 넣어준다.
단, element 속성에 컴포넌트 입력할 시,
{ 대괄호 } 내에 넣어주며 컴포넌트가 import 잘 되었는지 꼭 확인!
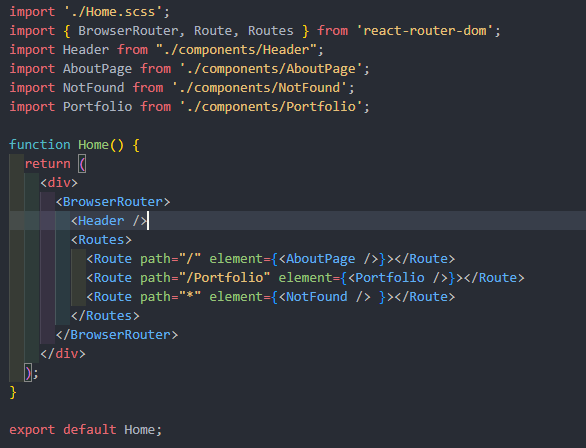
Route 완성)
필요한 route만큼 추가해서 path속성과 element 속성을 입력해서 넣어준다.

- path=" / "는 default 값이다. / 는 첫번재로 로딩되었던 페이지로 간다는 경로.
- 사전에 정의하지 않은 경로에 접근을 했을 때, 404 Error 페이지로 넘어가는 방법?
: path 경로에 *을 사용하면된다.
여기까지 잘 따라왔다면 그대는 따봉!

레거시 스타일에서 링크를 걸때, <a>태그를 사용한다.
하지만 <a>태그는 새로운 페이지를 계속 불러오기때문에 React에서는 사용하지 않는다.
그럴때 쓰는것이 <Link>태그이다. 그럼 <Link>도 한번 적용해보자 Go Go!!
5. <Link> 컴포넌트 사용해서 <route> 경로랑 연결하기
클릭할 페이지로 넘어간다. 나같은 경우는 Header.jsx이다.
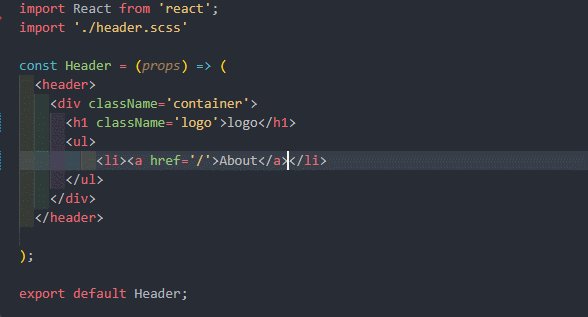
위치) Header.jsx

제일 처음 예시를 보여주기위해 <a>태그를 이용해 버튼을 만들어놨다.
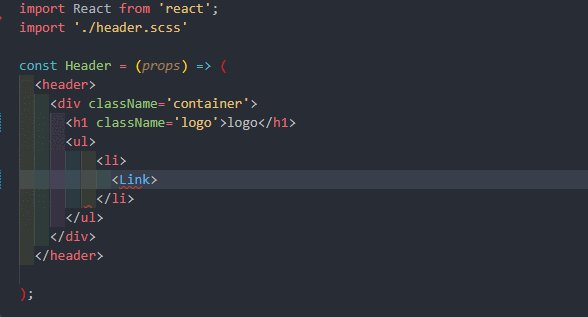
<a>태그는 당장 없애버리고 <Link to=""></Link>를 삽입한다.
그리고 경로 이동을 위해, <a> 태그에 href="#"가 있다면 <Link> 태그에는 to="#"를 사용한다.
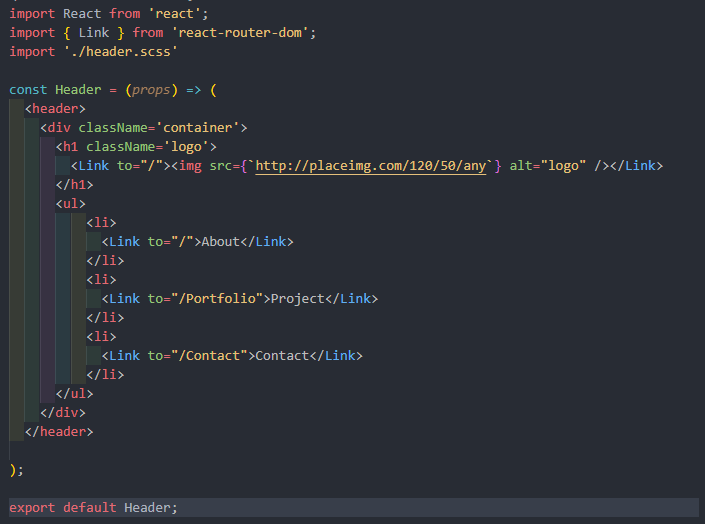
Link 완성)

위 이미지처럼 <Link to="#"> 태그의 # 대신 필요한 경로를 삽입하면 클릭을 해보자.
Router(리액트 라우터)를 통해 맞는 컴포넌트를 새로운 로딩없이 연결시켜 보여준다.
6. Result 화면

도움이 되셨다면 광고 한번 클릭해주세요♥
그럼 주인장이 기분이가 조크든용♥
Recommand Posting For you Guys
* React에서 <a>태그 사용할 때, 오류가..??
* 프로토콜, IP, 도메인네임.. 도대체 어떻게 다른거지?
'프론트엔드 > React' 카테고리의 다른 글
| React에서 모듈화된 className 조건2가지 만들기 with module.scss (0) | 2023.03.13 |
|---|---|
| [React] 폰트어썸(fontAwesome) 설치 및 사용 (feat.yarn) (0) | 2023.02.02 |
| React 프로젝트 시작 셋팅 yarn 이용해서 작업 순서 알아보기 (0) | 2022.01.05 |
| 프론트앤드 React <a>태그 사용시 나타나는 오류 해결하기 (6) | 2021.06.30 |
| react 리액트 command 명령어 종류 모음 (0) | 2021.03.10 |