
개념
JSON은 자바스크립트의 객체를 만들때 리터럴(Literal)과 프로퍼티(Property)를 표현한다. 따라서 JSON 데이터는 모양과 규칙이 매우 단순하다. 그래서 브라우저 영역에서 쉽고 빠르게 의미를 해석할 수 있으며, 다른 프로그래밍 언어에서도 구현하기 쉽다. JSON은 데이터 포맷일 뿐이라서 어떤 통신도 프로그래밍 문법도 아닌 단순한 데이터 표시하는 표현 방법일 뿐입니다.
* 리터럴(literal) 개념 더보기 Click
리터럴(Literal)은 데이터(값) 그 자체를 뜻한다.
변수에 넣는 변하지 않는 데이터를 의미.
30 // 숫자 리터럴
"JSON이란" // 문자열 리터럴
true // 불리언 리터럴
리터럴 표기법이란, 변수를 선언함과 동시에 그 값을 지정해주는 표기법..
// 객체리터럴
const a = 1;
// 객체리터럴 방식으로 만든 객체
const obj = { name: 'Chloe', age: 20 };
const a 에서 a는 상수이고 1은 리터럴이다.
즉, 상수는 메모리 공간이며 메모리 값을 변경할 수 없다.
리터럴은 메모리 안에 저장되는 값이다.
* 프로퍼티(Property) 개념 더보기 Click
(한국어 사전) 어떤사물의 속성, 특성
(JS 세계에서) 객체 내부의 속성, 특성
//객체를 생성한다.
const obj = { a: 1 };
// Property 접근
obj.a; // 1
// Property 수정
obj.a = 0;
obj.a; // 0
// Property 추가
obj.b = 2;
obj.b; // 2
obj // {a: 1, b: 2}

특징
- 서버와 클라이언트 간의 교류에서 일반적으로 많이 사용된다.
- 자바스크립트 객체의 형식을 기반으로 만들어져서 표기법과 아주 유사하다.
- 자바스크립트의 문법과 굉장히 유사하지만 텍스트 형식일 뿐이다.
- 자바스크립트를 이용하여 JSON 형식의 문서를 쉽게 자바스크립트 객체로 변환할 수 있다.
- 다른 프로그래밍 언어를 이용해도 쉽게 만들 수 있다.
- 특정 언어에 종속되지 않으며, 프로그래밍 언어에서 JSON 포맷 데이터를 핸들링 할 수 있는 라이브러리를 제공.
* 클라이언트 사이드와 서버 사이드 개념이 궁금하시다면 Click!
클라이언트 사이드와 서버 사이드의 개념과 차이점 Client-side / Server-side
웹 프로그래밍에서 서버 사이드 / 클리아언트 사이드는 엄청난 의미를 가진다. 왜냐하면 어느쪽에 중심을 두느냐에 따라 프로젝트의 방향이 완전히 다르기때문이다. 1. 클라이언트 사이드(Client-
chlolisher.tistory.com
문법 - key : value 형식
{
"people": [
{
"name": "Chloe",
"lastName": "Kim"
},
{
"name": "Someone",
"lastName": "Park"
},
{
"name": "Who",
"lastName": "Lee"
}
]
}
- 자바스크립트 객체와 마찬가지로 key : value가 존재할 수 있으며 key값이나 문자열은 항상 쌍따옴표("...")로 표기.
- 객체, 배열 등의 표기를 사용가능.
- 자바스크립트 객체처럼 원하는 만큼 중첩시켜 사용 쌉가능.
- JSON형식에서는 null, number, string, array, object, boolean도 사용가능.
JSON 함수를 이용해서 변환하기
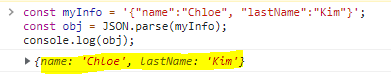
const myInfo = '{"name":"Chloe", "lastName":"Kim"}';
// Object로 변환하기
const obj = JSON.parse(myInfo);
console.log(obj);
// {name: 'Chloe', lastName: 'Kim'} // object 형식
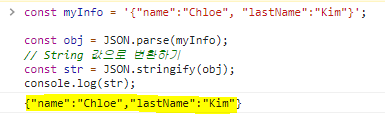
// String 값으로 변환하기
const str = JSON.stringify(obj);
console.log(str);
// {"name":"Chloe","lastName":"Kim"} // 단순한 text 형식
1. JSON.parse(JSON 형식 텍스트) - JSON 형식 텍스트를 자바스크립트 객체로 변환

2. JSON.stringify(JSON 형식(문자열)으로 변환할 값) - 자바스크립트 객체를 JSON 텍스트롤 변환

Recommand Posting For you Guys
'프론트엔드 > 정보 용어' 카테고리의 다른 글
| 크롬/Chrome 주소 HTTPS 에서 HTTP로 전환해서 바꾸는 방법/리다이렉트 해제 (0) | 2021.12.09 |
|---|---|
| 정보계층보안 SSL(Secure Sockets Layer)인증서 의미/정의 (0) | 2021.12.08 |
| PHP에 대한 개념 정리 (0) | 2021.12.02 |
| 클라이언트 사이드와 서버 사이드의 개념과 차이점 Client-side / Server-side (0) | 2021.12.01 |
| SVN 이란?(정의) SVN 사용 이유 (0) | 2021.03.03 |