React에서 Font Awesome가 필요할 때 있는데.. 항상 뭐 설치해야할것이 많고..
import 할것도 많고.. 하다보면 무슨 에러가 나길래 짜증나서 그냥 내가 내 블로그에 정리함.
폰트어썸(Font Awesome) 공식페이지가면 잘 설명되어있긴하나..
공식 홈페이지에서 차분히 영어공부하면서 해보고 싶은 분들은 아래 링크를 클릭해주세요.
Set Up with React
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
[ 폰트어썸 설치.. 파해쳐버리기 ]
1. 터미널에 yarn을 사용하여 SVG기반 아이콘 활성을 위한 기본 패키지 설치
yarn add @fortawesome/fontawesome-svg-core
폰트어썸의 SVG를 사용하겠다~ 뭐 그런 의미
2. Free용 사용을 위한 아이콘 라이브러리 설치
#필요한 type의 아이콘들만 골라서 설치 가능.
# Free icons styles
# 채워진 아이콘 종류로 사용
yarn add @fortawesome/free-solid-svg-icons
# 라인으로 된 아이콘 사용.
yarn add @fortawesome/free-regular-svg-icons
# 브랜드 로고 등의 종류 아이콘 사용.
yarn add fortawesome/free-brands-svg-icons
폰트어썸에 무료버전과 유료버전이 있는데.. 나는 무료버전 기준으로 포스팅을 하겠다.
위에 설치 리스트들을 굳이 다 설치할 필요없고, 본인 프로젝트에 필요한 아이콘들만 패키지를 설치해준다.
아이콘은 solid / regualar / brands 이렇게 3가지가 있다.
하나씩 설치하기 귀찮으면 아래에 한줄에 다 넣어서 설치도 가능하다.
* 여기서 웃긴건 fontawesome이 아닌 fortawesome이니 직접 타이핑할 때 조심한다...!!
(여기서 삽질 많이 했었다.. 찐경험담.. 왜 저래 만들었대)
#한번에 한줄로 설치 쌉가능
yarn add @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-icons
3. 마지막으로,
Font Awesome을 React 컴포넌트 형태로 사용 할 수 있게하는 패키지 설치
yarn add --save @fortawesome/react-fontawesome@latest
react에 맞는 요 폰트어썸의 컴포넌트를 사용할거라는 의미.
자, 여기까지가 설치 세팅 끝난거다.
이제는 내가 만들 작업 컴포넌트에 아이콘을 넣어보자.
4. React 컴포넌트에 Font Awesome을 사용할 컴포넌트를 import.
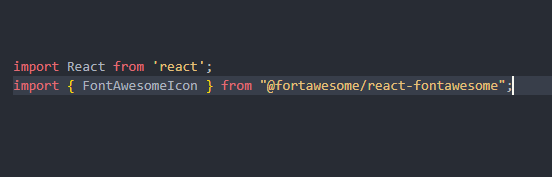
작업물에서 내가 폰터어썸을 사용할 jsx에 아래 라인을 넣어준다.
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
프로젝트 화면)

내가 이 페이지에서 폰트어썸을 사용할거라는 뭐 그런 의미..ㅎ
자, 그럼 이제 아이콘을 가져와야겠지?!
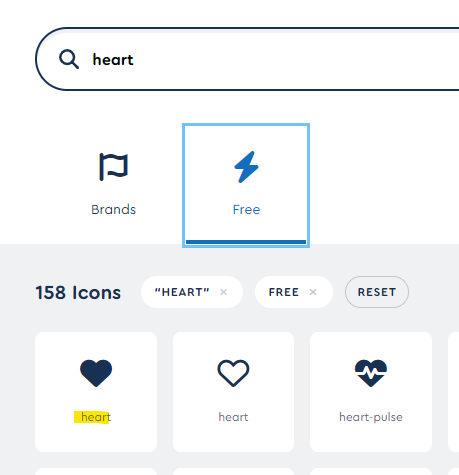
5. 폰트어썸(Font Awesome) 공식 홈페이지 들어가서 원하는 아이콘 찾기

나는 예시로 하트 아이콘을 찾았다.
Free를 클릭하면 무료버전 아이콘만 골라서 모아 볼 수 있고 그 중 원하는 아이콘을 클릭한다.
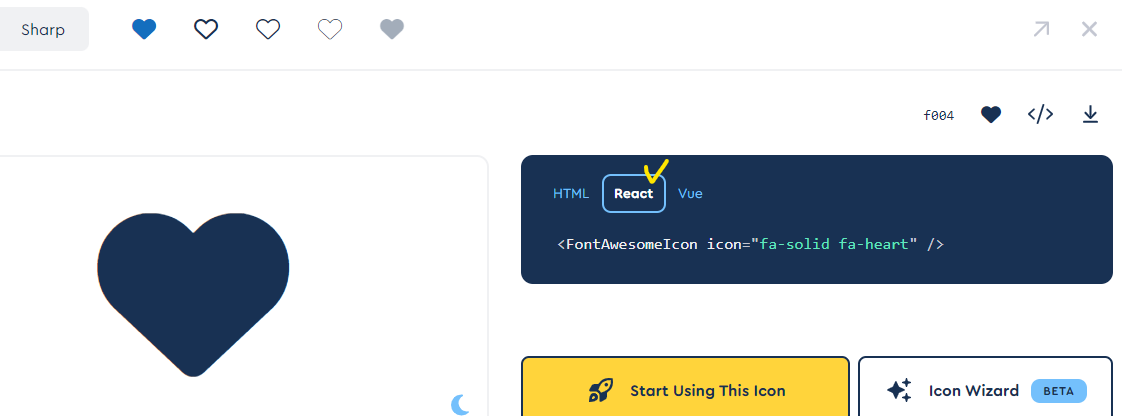
6. React 버전의 아이콘 태그 가져오기

노란 체크박스에 표시된 React 버전을 클릭하면, 리액트 용 태그가 나온다.
태그에보면 방금 우리가 작업물에 추가했던 컴포넌트 <FontAwesomeIcon> 태그도 확인 할 수있다.
바로 이 놈을 쓰기위한 빅피쳐였다..!!
똑똑하게도 저 태그 라인을 클릭하면 자동으로 뾰로롱 카피를 해준다.
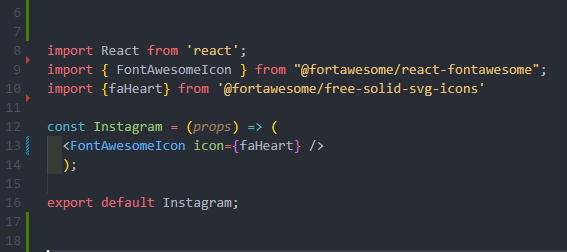
7. 아이콘 불러오기

작업하려는 페이지로 넘어와서 복사된 <FontAwesomeIcon icon="fa-solid fa-heart" />을 넣어준다.
위 복사한 속성에서 확인되듯이 solid 스타일의 아이콘이다.
그러면 react가 solid 아이콘을 가져올 수 있게 컴포넌트를 import해야 사용가능하다.
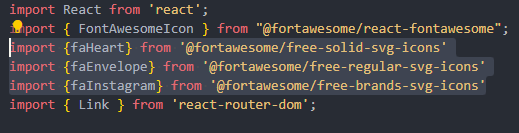
위 이미지의 10번 라인처럼 코드를 넣어주자.
나는 solid 아이콘을 가져왔으니 solid에 맞는 컴포넌트 import한다.
# fa-heart 아이콘 가져왔으니 카멜기법으로 필요한 객체 이름넣기.
import {faHeart} from '@fortawesome/free-solid-svg-icons'
★ 객체는 카멜기법으로 가져오기!!
결과화면)

위에 이미지에서 보듯,
필요한 종류의 icon 컴포넌트를 import하고, 중괄호에 사용할 아이콘 객체 이름을 카멜기법으로 소환하면 끝!
이 포스트가 도움이 되었다면 광고 한번씩 눌러주세요 ♥
포스팅하는데 아주 큰 힘이 됩니다요 ♥
감사합니다.
'프론트엔드 > React' 카테고리의 다른 글
| [에러 메시지 해결] error: Command failed with exit code 1 (0) | 2023.05.09 |
|---|---|
| React에서 모듈화된 className 조건2가지 만들기 with module.scss (0) | 2023.03.13 |
| [React] yarn으로 프로젝트에 Router (리액트라우터) 설치 및 사용 (0) | 2023.01.31 |
| React 프로젝트 시작 셋팅 yarn 이용해서 작업 순서 알아보기 (0) | 2022.01.05 |
| 프론트앤드 React <a>태그 사용시 나타나는 오류 해결하기 (6) | 2021.06.30 |