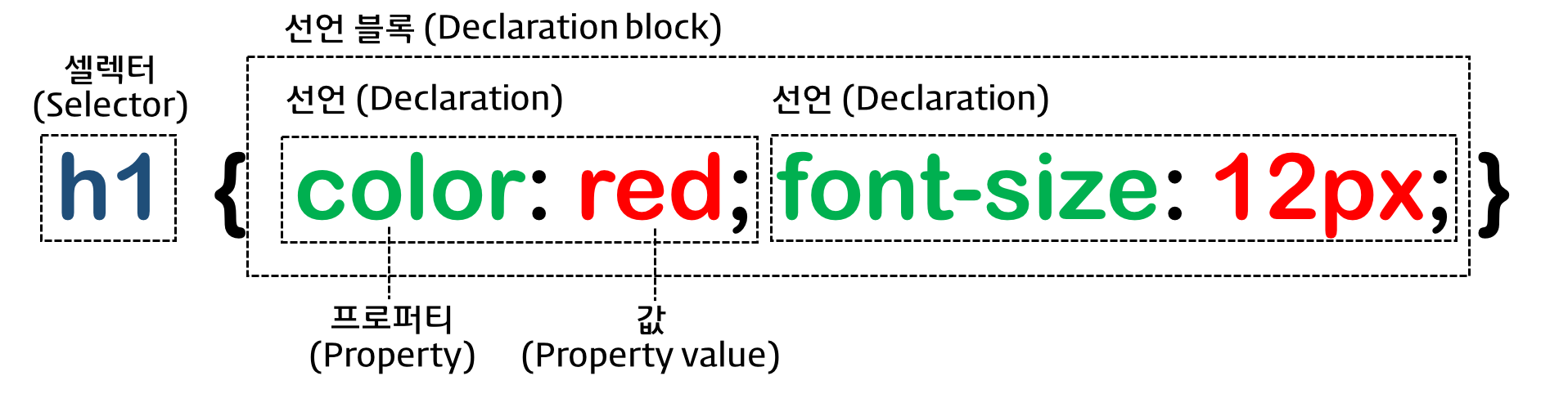
CSS selector 개념 잡기

CSS(Cascading Style Sheets)는 HTML 요소의
스타일(design / layout)을 정의해요.
이때 필요하게 되는 것이 Selector 입니다..
즉, style을 적용하고자하는 HTML 요소를
셀렉터로 특정하고 선택된 요소에
스타일을 정의하는 것이다.
1. 기본 셀럭터 선택 CSS
<!DOCTYPE html>
<html>
<head>
<style>
h1 { color: red; }
p { color: blue; }
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This paragraph is styled with CSS.</p>
</body>
</html>|
- - result - -
Hello World!This paragragh is styled with CSS.
|
2. 태그 셀렉터
<!DOCTYPE html>
<html>
<head>
<style>
/* 모든 p 태그 요소를 선택 */
p { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div>
<p>paragraph 1</p>
<p>paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>
</html>|
- - result - -
Headingparagraph 1 paragraph 2 paragraph 3
|
3.전체 셀렉터 (Universal Selector)
| Selector | Description |
| * |
HTML 문서 내의 모든 요소를 선택한다. HTML 요소를 포함한 모든 요소가 선택된다. (head 요소도 포함된다) |
<!DOCTYPE html>
<html>
<head>
<style>
/* 모든 요소를 선택 */
* { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div>
<p>paragraph 1</p>
<p>paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>
</html>|
- - result - -
Headingparagraph 1 paragraph 2 paragraph 3
|
4. 복수 셀럭터 선택 CSS
<!DOCTYPE html>
<html>
<head>
<style>
h1, p { color: red; }
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This paragraph is styled with CSS.</p>
</body>
</html>|
- - result - -
Hello World!This paragragh is styled with CSS.
|
5. ID 셀렉터 (ID Selector)
| Selector | Description |
| #id 어트리뷰트 값 |
id 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. id 어트리뷰트 값은 중복될 수 없는 유일한 값이다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* id 어트리뷰트 값이 p1인 요소를 선택 */
#p1 { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div class="container">
<p id="p1">paragraph 1</p>
<p id="p2">paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>
</html>|
- - result - -
Headingparagraph 1 paragraph 2 paragraph 3
|
6. 클래스 셀렉터 (Class Selector)
| Selector | Description |
| .class 어트리뷰트 값 |
class 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. class 어트리뷰트 값은 중복될 수 있다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* class 어트리뷰트 값이 container인 모든 요소를 선택 */
/* color 어트리뷰트는 자식 요소에 상속된다. */
.container { color: red; }
/* not supported in IE */
#p2 { color: initial; }
</style>
</head>
<body>
<h1>Heading</h1>
<div class="container">
<p id="p1">paragraph 1</p>
<p id="p2">paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>
</html>|
- - result - -
Headingparagraph 1 paragraph 2 paragraph 3
|
7. 어트리뷰트 셀렉터 (Attribute Selector)
| Selector |
Description |
| 셀렉터[어트리뷰트=”값”] |
지정된 어트리뷰트를 가지며 지정된 값과 어트리뷰트의 값이 일치하는 모든 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* a 요소 중에 href 어트리뷰트를 갖는 모든 요소 */
a[href] { color: red; }
</style>
</head>
<body>
<a href="http://www.naver.com">naver.com</a><br>
<a href="http://www.google.com" target="_blank">google.com</a><br>
<a href="http://www.kakao.com" target="_top">kakao.com</a>
</body>
</html>|
- - result - -
|
<!DOCTYPE html>
<html>
<head>
<style>
/* a 요소 중에 target 어트리뷰트의 값이 "_blank"인 모든 요소 */
a[target="_blank"] { color: red; }
</style>
</head>
<body>
<a href="http://www.naver.com">poiemaweb.com</a><br>
<a href="http://www.google.com" target="_blank">google.com</a><br>
<a href="http://www.kakao.com" target="_top">naver.com</a>
</body>
</html>|
- - result - -
|
| Selector |
Description |
| 셀렉터[어트리뷰트~=”값”] | 지정된 어트리뷰트의 값이 지정된 값을 (공백으로 분리된) 단어로 포함하는 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* h1 요소 중에 title 어트리뷰트 값에 "first"를 단어로 포함하는 요소 */
h1[title~="first"] { color: red; }
</style>
</head>
<body>
<h1 title="heading first">Heading first</h1>
<h1 title="heading-first">Heading-first</h1>
<h1 title="heading second">Heading second</h1>
<h1 title="heading third">Heading third</h1>
</body>
</html>|
- - result - -
Heading firstHeading-firstHeading secondHeading third
|
| Selector | Description |
| 셀렉터[어트리뷰트|=”값”] | 지정된 어트리뷰트의 값과 일치하거나 지정 어트리뷰트 값 뒤 연이은 하이픈(“값-“)으로 시작하는 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* p 요소 중에 lang 어트리뷰트 값이 "en"과 일치하거나 "en-"로 시작하는 요소 */
p[lang|="en"] { color: red; }
</style>
</head>
<body>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<p lang="en-gb">Ello!</p>
<p lang="us">Hi!</p>
<p lang="no">Hei!</p>
</body>
</html>|
- - result - -
Hello! Hi! Ello! Hi! Hei!
|
| Selector | Description |
| 셀렉터[어트리뷰트^=”값”] | 지정된 어트리뷰트 값으로 시작하는 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* a 요소 중에 href 어트리뷰트 값이 "https://"로 시작하는 요소 */
a[href^="https://"] { color: red; }
</style>
</head>
<body>
<a href="https://www.naver.com">https://www.naver.com</a><br>
<a href="http://www.kakao.com">http://www.kakao.com</a>
</body>
</html>|
- - result - -
|
| Selector | Description |
| 셀렉터[어트리뷰트$=”값”] | 지정된 어트리뷰트 값으로 끝나는 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* a 요소 중에 href 어트리뷰트 값이 ".html"로 끝나는 요소 */
a[href$=".html"] { color: red; }
</style>
</head>
<body>
<a href="index.html">index.html</a><br>
<a href="test_01.js">test_01.js</a>
</body>
</html>|
- - result - -
index.html
|
| Selector |
Description |
| 셀렉터[어트리뷰트*=”값”] |
지정된 어트리뷰트 값을 포함하는 요소를 선택한다. |
<!DOCTYPE html>
<html>
<head>
<style>
/* div 요소 중에서 class 어트리뷰트 값에 "test"를 포함하는 요소 */
div[class*="test"] { color: red; }
/* div 요소 중에서 class 어트리뷰트 값에 "test"를 단어로 포함하는 요소 */
div[class~="test"] { background-color: yellow; }
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>|
- - result - -
The first div element. The second div element. The third div element. This is some text in a paragraph.
|
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] text attribute(속성) / 텍스트 CSS 효과 종류로 홈페이지 만들기 예시 & 연습 (0) | 2020.09.22 |
|---|---|
| [CSS] 태그 <ul>에 사용되는 꿀팁 CSS 종류들 (0) | 2020.09.14 |
| [CSS] SVG 태그 <rect> 태그 / 사각형태그 / 사각형만들기 / 렉트태그 (0) | 2020.01.03 |
| [CSS] SVG 태그 <circle> <ellipese> 태그 / 원형태그 / 원형만들기 / 타원 (0) | 2020.01.03 |
| [CSS] flex 관련 속성 정리 flex-direction / flex-wrap / flex-flow (0) | 2019.12.23 |