1. flex-direction - 요소들 나열 방향 지정
|
<main>
|
|
main {
|
flex-direction 속성의 부모 요소에 display:flex; 설정 되어 있어야 합니다.
그리고 flex-direction 속성 기능을 기재하지 않으면 기본값은 row 이므로 즉, 가로로 정렬 됩니다.

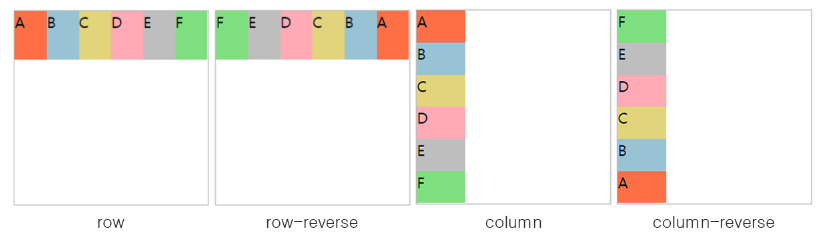
- row : 가로로 정렬
- row-reverse : 가로로 오른쪽에서부터 정렬
- column : 세로로 정렬
- column-reverse : 세로로 밑에서부터 정렬
- initial : 기본 값 (=row)
- inherit : 부모 요소의 설정값대로
2. flex-wrap - 요소들을 정렬하는 기능
| CSS |
|
flex-wrap nowrap [기본값] | wrap | wrap-reverse
.flex-container { flex-wrap: wrap; }
|

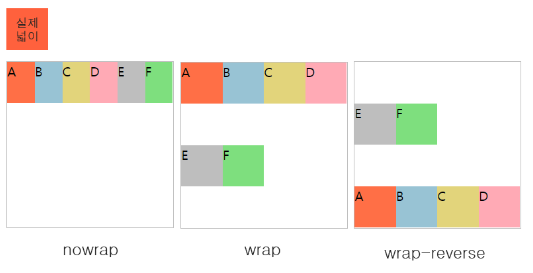
flex-wrap 속성은 정렬된 요소들의 총 넓이가 부모 넓이 보다 클 때, 이 요소들을 다음 줄에 이어서 정렬 해주는 기능.
이 속성은 부모요소에 display:flex; 와 함께 기재합니다.
flex-wrap 속성을 사용하지 않으면 기본값 즉, flex-wrap:nowrap; 이 적용되므로 정렬된 요소들의 넓이는 부모 넓이에 맞게 모두 자동 축소 됩니다.

3. flex-flow - flex-direction && flex-wrap
flex-flow 속성은 flex-direction 속성과 flex-wrap 속성을 합쳐 놓은 약식 속성입니다.
css속성에서 display:flex; 는 요소들을 간단하게 가로 또는 세로방향으로 정렬할 수 있습니다.
주의사항은, 각 요소들의 부모 요소에 ' display:flex; ' 설정을 해야한다는 것입니다.
display:flex 속성과 더불어 flex-flow 속성을 사용하면 각 요소들의 정렬 방향을 좌 → 우 또는 상 → 하 등으로 설정 할 수 있으며,
순서를 1 → 2 → 3 에서 3 → 2 → 1으로 변경 할 수 있습니다.
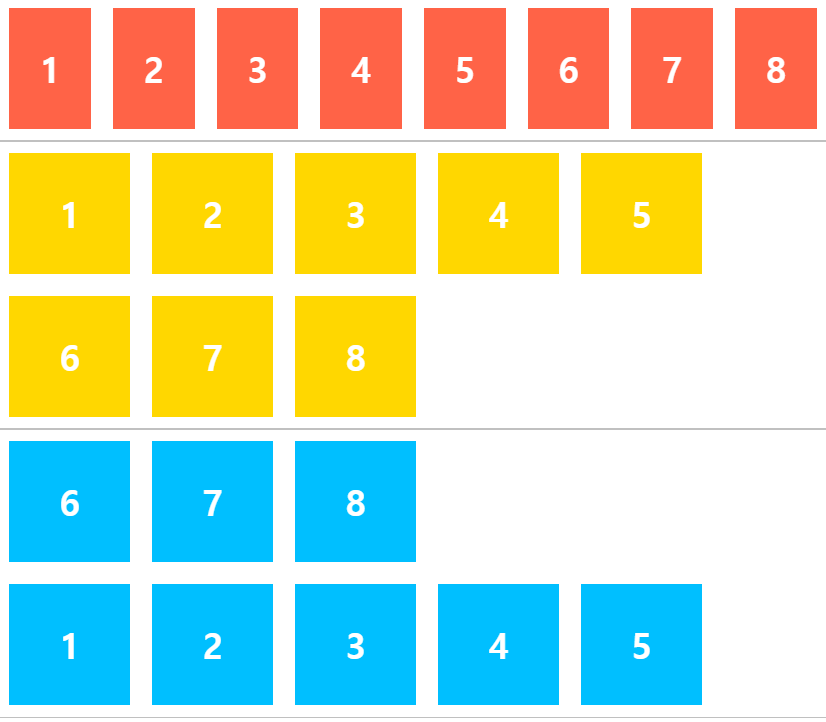
[display: flex + flex-wrap : 기본값 ]

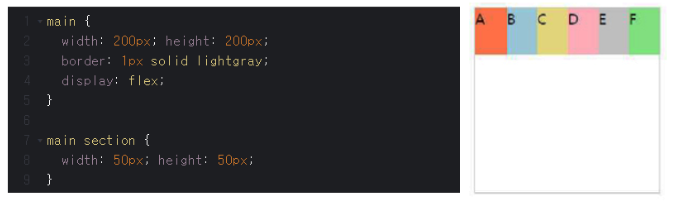
flex-direction 속성 기본값은 flex-direction: row;
flex-wrap 속성 기본값 flex-wrap: nowrap;
= 부모요소 가로크기 안에 section(50 x 50px)들이 순서대로 겹쳐져서 정렬 된 것.
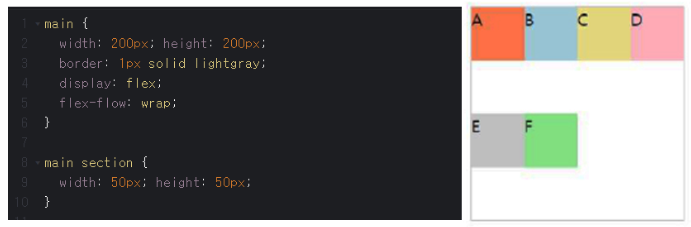
[display: flex + flex-wrap : wrap ]

flex-direction 속성 기본값은 flex-direction: row;
flex-wrap 속성 기본값 flex-wrap: wrap;
= 부모요소 가로크기에 맞춰 순서대로 크기맞춰 section들이 정렬 된 것.
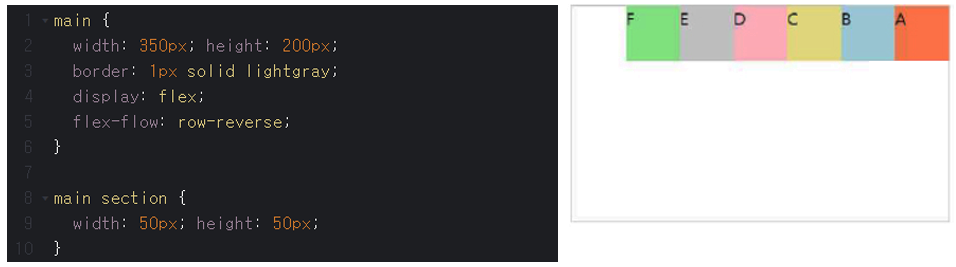
[display: flex + flex-wrap : row-reverse]

flex-direction 속성 기본값은 flex-direction: row-reverse;
flex-wrap 속성 기본값 flex-wrap: nowrap;
= 부모요소 가로크기에 맞춰 순서대로 section들이 (겹쳐서라도) 반대 정렬로 된 것.
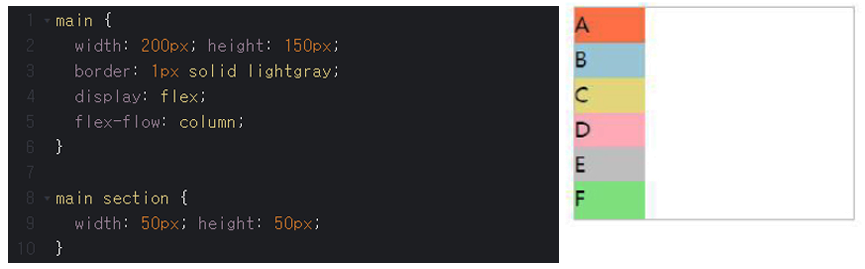
[display: flex + flex-wrap : column]

flex-direction 속성 기본값은 flex-direction: column;
flex-wrap 속성 기본값 flex-wrap: nowrap;
= 부모요소 세로크기 안에 맞춰 순서대로 section들이 세로로 겹쳐져서 정렬 된 것.
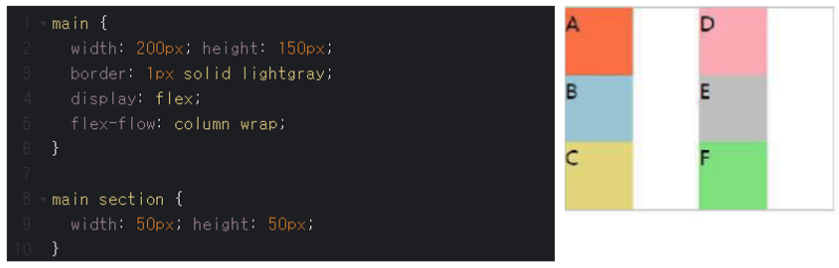
[display: flex + flex-wrap : column wrap]

flex-direction 속성 기본값은 flex-direction: column;
flex-wrap 속성 기본값 flex-wrap: wrap;
= 부모요소 세로크기 맞춰 순서대로 section들이 세로로 순서대로 정렬 된 것.
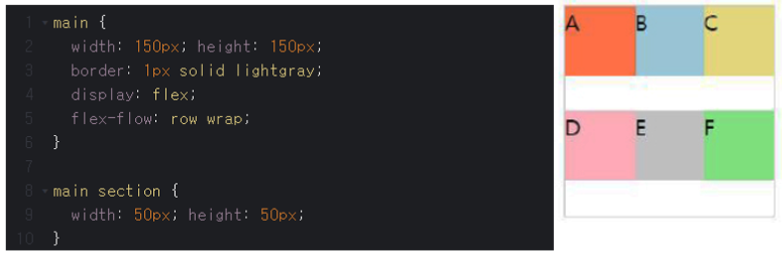
[display: flex + flex-wrap : row wrap]

flex-direction 속성 기본값은 flex-direction: row;
flex-wrap 속성 기본값 flex-wrap: wrap;
= 부모요소 가로 세로크기 맞춰 section들이 순서대로 하나씩 정렬 된 것.
[요소 가운데 오게 만들기]
[CSS3] display:flex / flexible 레이아웃 / HTML 요소 가운데 정렬하는 방법 7가지
CSS - Display : Flex 1. 인라인 요소를 가운데 오게 하는 방법 - height 값과 line-height 값을 같이 사용하면 중간에 오게 할 수 있습니다. 단, 한 줄일때만 사용할 수 있습니다. - 많이 사용하는 방법은 아니..
chlolisher.tistory.com
[ justify-content / align-content / align-items 속성]
[CSS3] flex item의 정렬과 간격 / justify-content / align-content / align-items 속성
1. justify-content CSS justify-content: flex-start [기본값] | flex-end | center | space-between | space-around | space-evenly .flex-item { justify-content: center; } flex item의 ‘진행 축&rsquo..
chlolisher.tistory.com
[참고사이트]
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] SVG 태그 <rect> 태그 / 사각형태그 / 사각형만들기 / 렉트태그 (0) | 2020.01.03 |
|---|---|
| [CSS] SVG 태그 <circle> <ellipese> 태그 / 원형태그 / 원형만들기 / 타원 (0) | 2020.01.03 |
| [CSS3] display:flex / flexible 레이아웃 / HTML 요소 가운데 정렬하는 방법 7가지 (0) | 2019.12.23 |
| [CSS] 선택자 / 가상요소 종류와 개념 예시 공부하기 (0) | 2019.12.20 |
| [CSS] 길이를 표현하기 위한 다양한 CSS 단위들 (0) | 2019.12.20 |