반응형
List 작업할때 필요한 태그 중 몇가지가 있는데 대표적으로는 순서가 없는 태그 <ul>과 순서가 있는 태그 <ol> 두가지가 있다.
1. 목록 리스트 태그 < 가운데 정렬하기 >
간혹 ul 목록을 만들다보면 가운데 정렬해야할 때 있는데 정렬하는 방법을 알아보자.
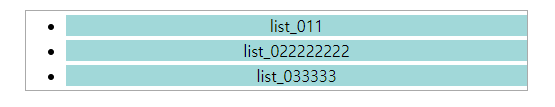
1) text-align: center; 속성을 이용한 가운데 정렬

<ul>
<li>list_011</li>
<li>list_022222222</li>
<li>list_033333</li>
</ul>ul { text-align: center; border: 1px solid #aaa}
ul li{ margin: 4px 0; background-color: #a1d8d9;}
이 방법은 목록 자체가 아니라 목록 안의 내용만 가운데 정렬 해야할 때 사용한다.
2) width 값을 정해서 목록 요소 자체를 가운데 정렬하기

ul { margin: 0 auto; width: 300px; border: 1px solid #aaa;}
ul li{ margin: 4px 0; background-color: #a1d8d9;}
목록 요소 자체를 가운데 정렬 할땐 margin: 0 auto; 속성을 사용한다.
ul/ol 태그의 기본 가로 크기는 100%라서 width 값을 정해줌으로써 목록 자체가 가운데 정렬로 만들 수 있다.
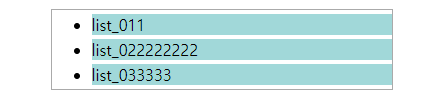
3) display 이용해서 내용에 맞게 가운데 정렬하기

ul { margin: 0 auto; display: table; border: 1px solid #aaa;}
ul li{ margin: 4px 0; background-color: #a1d8d9;}
width 값 설정이 없어서 display: table 속성으로 텍스트 길이만큼 테이블 효과처럼 가운데 정렬된다.
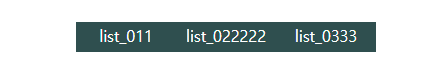
2. <ul> 태그에 font-size : 0; 속성을 설정하는 이유는?
목록 리스트 만들기 위해 <ul>, <li> 태그를 사용하다보면 일렬로 정렬하기 위해 display: inline-block을
사용하는 경우가 있다. 다들 겪어봤겠지만 그 속성을 사용하다보면 양 옆에 살짝 여백이 생기게 된다.

그 여백으로 가끔 홈페이지 제작하다가 틀어지기도하는데 그 여백을 없애기위해 필요한 속성이 바로 font-size:0;이다.
<ul>
<li>list_011</li>
<li>list_022222</li>
<li>list_0333</li>
</ul>ul { text-align: center; font-size: 0;}
ul li{width: 100px; height: 30px;
display: inline-block; color: #fff;
font-size: 16px; line-height: 28px; background: #2f4f4f;}

반응형
'프론트엔드 > CSS' 카테고리의 다른 글
| [css] 애니메이션 효과를 나타내는 css 종류 (0) | 2020.09.24 |
|---|---|
| [CSS] text attribute(속성) / 텍스트 CSS 효과 종류로 홈페이지 만들기 예시 & 연습 (0) | 2020.09.22 |
| [CSS] CSS3 셀럭터 selector 마스터하기 (0) | 2020.04.12 |
| [CSS] SVG 태그 <rect> 태그 / 사각형태그 / 사각형만들기 / 렉트태그 (0) | 2020.01.03 |
| [CSS] SVG 태그 <circle> <ellipese> 태그 / 원형태그 / 원형만들기 / 타원 (0) | 2020.01.03 |