🚀 Js 없이 CSS로만 롤링 스크롤 배너 만들기
- Infinite Scroll Banner Animation -
이번에 작업하면서 배너가 무한 자동 스크롤 되는 작업이 들어왔다.
CSS로 keyframes로 animation 만들면 되겠지 싶어서 뚝딱 뚝딱 만들었다.

예시로 보기 쉽도록 무지개 색상별로 박스 상자 만들어 무한 자동 스크롤 되도록 만들어보았다.
[ HTML ] - 상자 뼈대 만들기
<div class="container">
<ul class="boxes">
<li class="red">red</li>
<li class="orange">orange</li>
<li class="yellow">yellow</li>
<li class="green">green</li>
<li class="blue">blue</li>
<li class="navy">navy</li>
<li class="violet">violet</li>
</ul>
</div>
[ SCSS ] - 상자 별 색 꾸미기
.container{
position: relative;
display: flex;
align-items: center;
margin: 80px auto;
width: 1000px;
height: 150px;
overflow: hidden;
background: #efefef;
ul.boxes{
position: absolute;
display: flex;
gap: 0 40px;
width: max-content;
animation: aniScroll 15s linear infinite;
li{
list-style: none;
width: 180px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
border: 1px solid #ddd;
&.red{ background: #eb4343; }
&.orange{ background: #ff8d14; }
&.yellow{ background: #ebb30e; }
&.green{ background: #578957; }
&.blue{ background: #3b94c9; }
&.navy{ background: #47478f; }
&.violet{ background: #a14fa1; }
}
}
}
@keyframes aniScroll{
0%{ transform: translateX(0%) }
100%{ transform: translateX(-100%) }
}
그리고 아래에 keyframes을 넣어서 무한 스크롤 적용 시킴.
☠️ Error 에러 발견!!
여기서 문제점이 생겨났다.
keyframes로 aniScroll이라는 애니메이션 효과를 넣어 15s 동안 우측에서 좌측으로 0에서 -100으로 이동하게 작동시켰다.
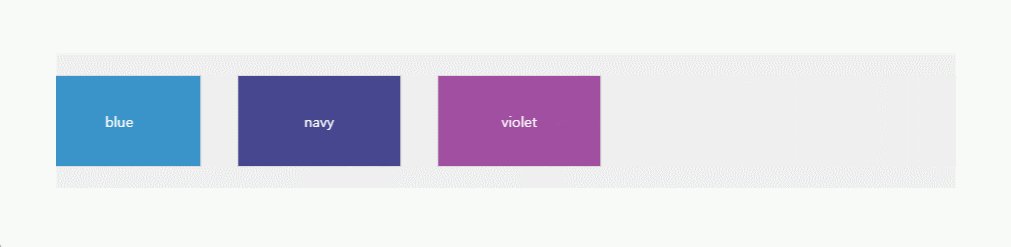
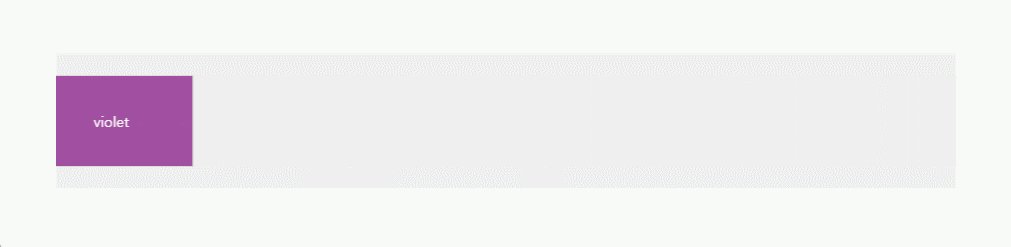
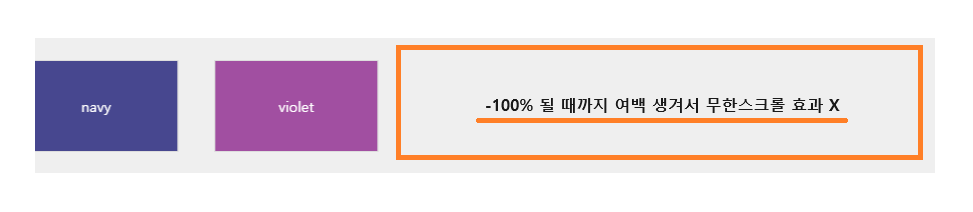
그랬더니 -100% 되어갈 때 더 이상 박스가 없어 여백이 나타나는 이슈...☠️
즉, 이 여백이 사라질때까지 아무것도 나타나지않는다.
🔽 예시 화면 )

✨ 해결방법!
같은 리스트를 2개를 만들어서
1번째 리스트는 위와 같이 0%에서 -100%로 이동시켜 왼쪽으로 흐르도록 작업하고
2번째 리스트는 왼쪽으로 100%에서 시야에서 가렸다가 0%까지 흐르도록 적용 시켰다.

아래 HTML를 살펴보면 같은 <ul> 리스트를 복사하여 새로운 클래스 명(list2)을 지어준다.
이것이 두번째 리스트가 된다.
레거시 스탈로 하니 굉장히 HTML이 드럽긴하다..
[ HTML ] 리스트 복제한 구조
<div class="container">
<!--왼쪽으로 -100%까지 이동-->
<ul class="boxes">
<li class="red">red</li>
<li class="orange">orange</li>
<li class="yellow">yellow</li>
<li class="green">green</li>
<li class="blue">blue</li>
<li class="navy">navy</li>
<li class="violet">violet</li>
</ul>
<!--왼쪽으로 100%에서 0%까지 이동-->
<ul class="boxes list2">
<li class="red">red</li>
<li class="orange">orange</li>
<li class="yellow">yellow</li>
<li class="green">green</li>
<li class="blue">blue</li>
<li class="navy">navy</li>
<li class="violet">violet</li>
</ul>
</div>
그리고 100%에서 0%로 흐르는 애니메이션을 하나 만들어서 두번째 리스트 (.list2)에 적용 시킨다.
[ SCSS ] 아래 코드가 list-2를 위한 SCSS
/* 2번째 <ul> 태그에 애니메이션 넣기 */
ul.list2{
animation: aniScroll-2 15s linear infinite;
}
/* 100%에서 0%으로 이동하는 애니메이션 */
@keyframes aniScroll-2{
0%{ transform: translateX(100%) }
100%{ transform: translateX(0%) }
}
이렇게 적용하면 간단한 자바스크립트(JS) 없이 흐르는 배너를 만들 수 있다.
그런데 아쉬운점은, 쓸데없이 HTML <ul>을 두번 복사해여 사용하는 방법이라...
프레임워크를 사용하고나서 보니 재활용 할 수 있는 코드의 장점을 한번 더 느끼게 되었다.
도움이 되셨다면 하트를 눌러주세요 ♥
공부 활력소가 됩니다 ♥
'프론트엔드 > CSS' 카테고리의 다른 글
| VS Code 비주얼스튜디오 저장 시, 줄 자동 정렬되는 옵션 끄기 (6) | 2021.09.09 |
|---|---|
| [css] 애니메이션 효과를 나타내는 css 종류 (0) | 2020.09.24 |
| [CSS] text attribute(속성) / 텍스트 CSS 효과 종류로 홈페이지 만들기 예시 & 연습 (0) | 2020.09.22 |
| [CSS] 태그 <ul>에 사용되는 꿀팁 CSS 종류들 (0) | 2020.09.14 |
| [CSS] CSS3 셀럭터 selector 마스터하기 (0) | 2020.04.12 |