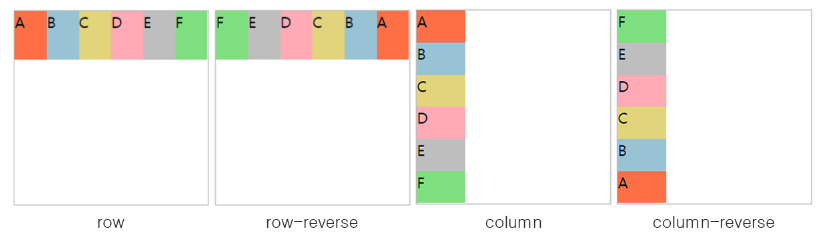
1. flex-direction - 요소들 나열 방향 지정 A B C D E F main { width: 200px; height: 200px; border: 1px solid lightgray; display: flex; flex-direction:row; } main div { width: 50px; height: 50px; } flex-direction 속성의 부모 요소에 display:flex; 설정 되어 있어야 합니다. 그리고 flex-direction 속성 기능을 기재하지 않으면 기본값은 row 이므로 즉, 가로로 정렬 됩니다. row : 가로로 정렬 row-reverse : 가로로 오른쪽에서부터 정렬 column : 세로로 정렬 column-reverse : 세로로 밑에서부터 정렬 initi..