반응형

1. 브라켓 다운로드 링크 >> http://brackets.io/
A modern, open source code editor that understands web design
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
brackets.io
2. 필수 & 추천 플러그인
| Beautify | 코드를 보기 좋게 자동 정리해 줍니다. 단축키는 Ctrl + Shift + L 입니다. |
| Emmet | 코딩을 한층 더 빠르게 해줍니다. 예를 들어서 <div></div> 라고 입력을 했으면 div 요소 사이에서 엔터를 입력하면 자동으로 </div>가 한줄 더 아래로 내려가고 그 사이에 알아서 들여쓰기 공간이 만들어 집니다. 브라켓 필수 플러그인 중 하나입니다. |
| Interactive Linter | 현재 코딩에서 오류가 있는 부분을 느낌표로 알려줍니다. 확실히 있으면 실수한 부분이 어딘지 알 수 있어서 처음 코딩을 하시는 분들이라면 꼭 필요한 플러그인 입니다. |
| Custom Work | 웹문서별로 탭을 만들어 줍니다. 브라켓 기본 화면은 왼쪽에 파일명으로 나열되는게 전부여서 문서 이동 시 불편함이 있는데, 이 플러그인을 설치하면 이 불편함이 어느정도 해소됩니다. |
| Color Highlighter | 색상 요소의 색을 미리 볼 수 있습니다. 가령 16진수 색상의 경우 해당 컬러가 요소를 감싸고 있습니다. (버그 좀 있는 듯) |
| Brackets Icons | 현재 브라켓에서 작업중인 웹문서에 대한 아이콘을 시각적으로 표시해 줍니다. 예를 들어서 HTML 문서는 <> 으로, CSS 문서는 # 으로, 스크립트 문서는 {} 으로 표시됩니다. |
3. 알아두면 유용한 단축키
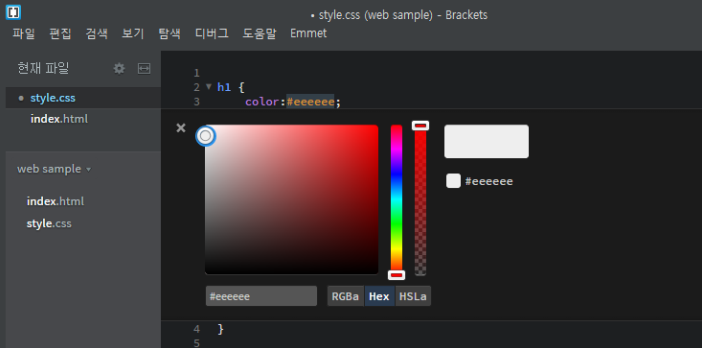
- [ Ctrl + e ] : CSS에서 color 의 # 제외한 6자리 코드부분을 드래그하여 누르면 color picker 창이 나온다.

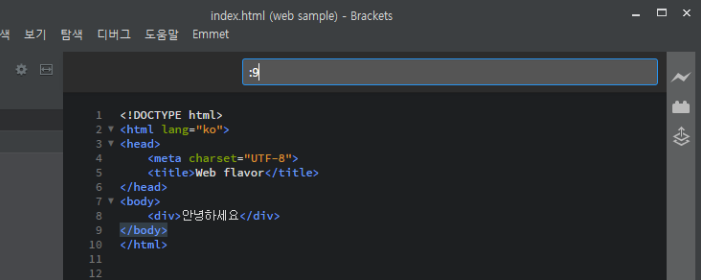
- [ Ctrl : g ] : 줄 이동. :9 라고 검색하면 9번째 줄로 이동합니다.

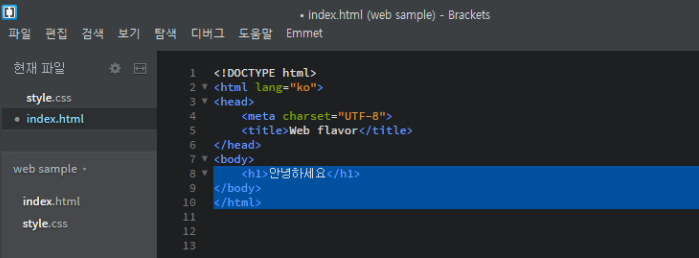
- [ Ctrl + l ] 줄 선택할때 단축키. 연속으로 누르면 한줄 씩 내려가면서 선택됩니다.

- [ Ctrl + b ] 원하는 영역에 드래그 후, 단축키를 연속으로 누르면 같은 단어 중복 선택 가능하고 방향키 (←,→) 누르면 중복 커서가 생기면서 한꺼번에 내용을 작성할 때 유용합니다.
- [ Ctrl + / ] 커서 있는 줄의 주석처리. 여러 줄 주석처리하려면 주석처리 하고자하는 영역을 드래그 후 단축키를 누르면 됩니다.
- [ Ctrl + 마우스 왼쪽 클릭 ] 여러개의 커서를 생성가능하다. 컨트롤 키 누른채 원하는 위치에 마우스 클릭하게 되면 클릭한곳에 중복으로 커서가 생성되기 때문에 같은 내용을 여러 줄에 추가해야 할 경우 편리하게 쓸 수 있어요.
반응형
'프론트엔드 > 정보 용어' 카테고리의 다른 글
| [Front-End-Develope] 프론트앤드 개발자가 알아야 할 필요한 기술들 (0) | 2020.01.04 |
|---|---|
| [Visual Studio] 비쥬얼 스튜디오 단축키 정리 및 모음 (0) | 2020.01.03 |
| [모바일 UI] 모바일 앱 UX-UI 굿 디자인 팁 Tip 정보 (0) | 2019.12.27 |
| [IT용어] 크롤링 crawling 이란 (0) | 2019.12.26 |
| 하이브리드? 네이티브? 내가 만들고싶은 어플은? (0) | 2019.12.18 |