UI - User Interface Design
: 사용자(User) 위주의 인터페이스. 즉, 인터페이스를 만드는 기술과 디자인을 실현시켜 사용하는 것이다. 모바일이나 웹디자인에서의 UI는 보다 세부적인 범위로 그래픽 사용자 인터페이스를 뜻하는데, 사용자가 어떤 프로그램을 접했을 때, 더 효과적이고 편리하게 이용할 수 있도록 메뉴나 버튼 등을 디자인하는 것입니다. 쉽게 설명하자면, 사용자가 길을 헤매지 않도록 표지판 같은 역할을 해주는 것이지요.
UX - User Experience Design
: 사용자가 제품과 서비스, 그리고 그것을 제공하는 회사와 상호작용하면서 발생하는 모든 경험의 총합을 의미합니다. ‘사용자 경험’이라는 전체적인 콘셉트 아래 프로그램의 개발과 디자인을 디렉팅하게 되죠. 또한, 사용자가 혼란스러워하거나 그 밖의 불편사항 등을 미리 방지하고 최적화된 사용을 위해 방향성을 잡아줍니다.
이렇게 우리가 평소에 사용하는 스마트폰 앱은 나름대로 UI, UX 디자이너들의 여러 시행착오를 거쳐 나온 결과물들이다.
1. 사용자 수준 알고 접근하기
UI, UX 디자인을 할 때 종종 실수하는 부분이 디자이너 자신의 눈높이로 디자인을 바라본다는 것입니다. 우리가 살아온 환경이 다 다르듯 사용자 또한 개인에 따라 UI 사용 수준이 다릅니다. 초보자도 있고 그렇지 않은 사람들도 있다는 것이죠. 물론 뚜렷한 특정 타깃을 위한 프로그램이라면 그 타깃의 성향에 맞춰 UI 디자인을 한정된 방향으로 디자인해도 됩니다.
하지만 이런 드문 경우 외에, 조금 더 폭넓은 사용자를 상대로 UI 디자인을 해야 한다면, 사용 수준의 스펙트럼을 넓게 생각해야 합니다. 특히 페이스북과 같이 글로벌 앱일 경우 다양한 나라와 집단에서 이용하기 때문에 많은 요소를 UI 디자인에 반영해야 합니다. (사실 이렇게 여러 나라에서 사용하는 앱은 나라별 시리즈가 있긴 합니다만..)
예를 들어, 타깃이 10대부터 60대인 앱이 있다고 가정해보죠. 고려 사항이 많아질 수밖에 없겠죠? 10, 20대인 경우 모바일 앱 사용에 익숙한 연령대라서 많은 단계의 UI가 있더라도 큰 무리 없이 이용할 수 있습니다. 하지만 50, 60대인 경우 다수의 기능 요소를 최대한 덜어낸 단순하고 최소화된 디자인이 효과적이겠죠. 또 다른 한 가지 추가하자면, 가독성 수준이 다르기 때문에 텍스트 확대 기능도 고려해야 할 것입니다.
이처럼 앱을 처음 접하는 사람도 쉽게 사용할 수 있고 앱의 목적에 맞게 UI 디자인이 되어야 합니다.
2. 크거나 작거나 애매한 버튼의 크기
UI 버튼 크기는 사람들의 손가락 크기에 의해 제한됩니다. 특정 버튼이 사용자의 손가락보다 너무 작을 경우, 당연히 터치 정확도가 떨어지겠죠. 사용성의 오류가 생기는 것입니다. 그래서 UI 버튼은 손가락 평균 크기에 맞게 디자인하는 것이 가장 이상적입니다. 마찬가지로 앞서 말했듯이 필요에 따라 버튼 크기 조절 기능을 추가하는 것도 방법일 수 있습니다.
그리고 한 손으로 스마트폰을 이용할 때 엄지손가락의 사용 빈도가 제일 높고, 화면 상단보다 하단 터치 횟수가 많습니다. 이런 이유 때문에 일반적으로는 하단에 중요한 버튼이 많고 큰 편입니다.
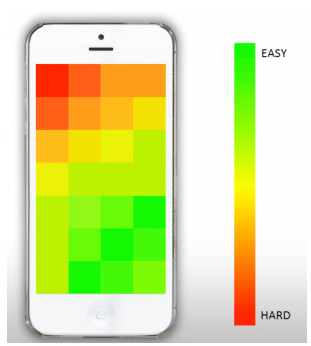
3. UI 위치, 모든것에는 이유가 있다.

한 손으로 스마트폰을 들고 앱을 사용할 때 터치율이 가장 높은 스크린 위치는 우측 하단부터 좌측 상단이다.(오른손잡이 기준)
하지만 잘 생각해보면 엄지로 스크린을 터치했을 때 우측 하단 코너보다는 하단 중앙이 터치하기 편합니다. 이유는, 우측 하단 코너는 엄지를 안쪽으로 접어야 하기 때문에 힘이 더 들어가며 심리적으로 코너보다는 중앙 쪽이 안정적으로 보이기 때문이죠. UI 위치 또한 이런 데이터를 기반으로 작업되어야 합니다.
그런데 앱의 목적에 따라 UI 위치도 달라질 수 있습니다. 상하 스크롤 기능을 통해 내려서 보는 경우(리스트 형식 페이지), 내비게이션 메뉴가 상하단이 아닌 좌우측에 위치한 경우도 있으니까요.
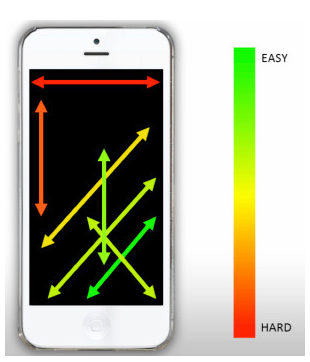
4. 모든 것은 내 엄지로부터 UI 방향 읽기

일반적으로 모바일 앱을 이용할 때 사용자의 손가락은 일정한 패턴을 갖습니다. 첫 번째, 엄지 터치 방향은 중앙 하단부터 우측 상단까지 시계방향의 곡선형 흐름이 쉽습니다.(오른손잡이 기준) 두 번째, 슬라이드 기능처럼 방향성이 뚜렷한 UI의 경우 모든 UI 방향성이 통일되거나 흐름이 이어지는 것이 좋습니다.
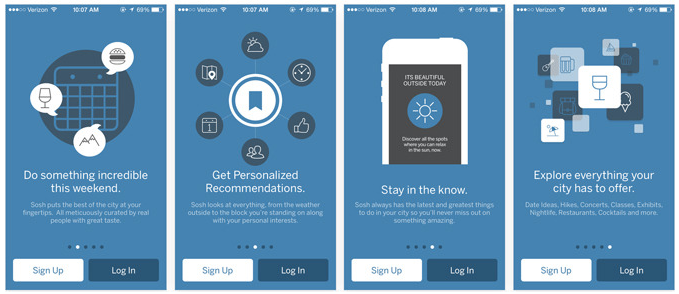
5. 너무 많아도 문제. 핵심 기능과 버튼으로 최적화 시키기

버튼이 너무 많을 경우 버거울 뿐더러 사용자에게 혼란을 줄 수 있습니다. 앱 개발 시 조금 부족해 보인다고 기능을 이것저것 끼워 넣다 보면 앱의 정체성도 잃을 뿐 아니라 UI 디자인 또한 산으로 갈 수 있죠. 차라리 한두 개 기능을 포기하더라도 가장 핵심적인 기능만 제대로 구축한다면 비로소 목적에 맞는 앱이 탄생할 것입니다. 과감하게 껍데기를 버리고 알맹이만 남겨놓는 것이죠.
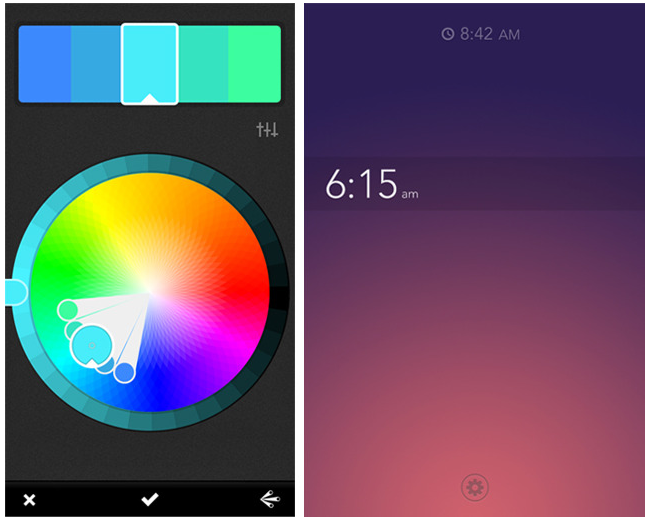
6. What Is Your Apps Colors? 앱 정체성 수립

UI 디자인은 아이덴티티 디자인과 일맥상통합니다. 특히 고정된 레이아웃의 UI인 경우 페이지마다 버튼 크기나 그래픽스타일, 컬러 모두 통일되어야 보기 좋습니다. 그래야 사용자가 몇 번이고 사용했을 때 혼란스러워 하지 않습니다. UI 디자인과 더불어 앱의 정체성을 수립하는 단계이죠.
7. 보편성 VS 독창성
UI 디자인을 하다 보면 꼭 다른 앱들과 차별화된 디자인을 추구하다가, 너도 나도 모르는 결과물로 남게 되는 경우가 있습니다. 일단 사용자에 대한 명확한 이해가 선행되어야겠죠. 사용자에 대한 배려라 말해도 좋습니다. 타깃 설정에 따라 달라지기는 하겠지만, 사용자의 범주를 ‘일반인’으로 상정해보는 것으로부터 시작해보죠. 일반인의 시선에서 디자인이 이루어져야 한다는 의미입니다. 예를 들어 앱의 환경 설정 아이콘이 드라이버 모양으로 디자인 되었다면, 과연 사용자가 ‘환경 설정’이라는 기능을 표면적으로 인지할 수 있을까요? 환경 설정 아이콘에 대해 일반 사용자들이 떠올리는 대표 이미지는 톱니바퀴일 것입니다. 창의적인 디자인도 물론좋지만, 사용자의 보편적인 틀을 벗어나지 않도록 디자인을 하는 것이 좋겠죠.
반면에 앱의 기본적인 인지도가 높거나 이미 확보된 사용자가 다수일 경우, 디자인 과정에서 어느 정도는 보편적 성향을 덜어낼 수 있습니다. 이유는,이미 널리 노출된 상황이라면 앱의 UI 디자인과 기능이 사용자들에게 각인되었을 테니까요.
현재 와이파이를 상징하는 방상형 아이콘을 예로 들어보죠. 지금이야 한번에 ‘와이파이’가 연상되지만, 초기에는 ‘전파’ 혹은 ‘파장’을 뜻하는 것임은 인지되었을 것이나 ‘와이파이’라는 구체적 인지가 동시적으로 일어나지는 않았겠죠. 와이파이가 보편화되고, 다양한 시각 매체와 공간을 통해 노출되면서 이제는 기표(방상형 아이콘)와 기의(와이파이)가 기호(방상형 아이콘 = 와이파이)로서 확립된 것입니다.
[참고사이트]
'프론트엔드 > 정보 용어' 카테고리의 다른 글
| [Front-End-Develope] 프론트앤드 개발자가 알아야 할 필요한 기술들 (0) | 2020.01.04 |
|---|---|
| [Visual Studio] 비쥬얼 스튜디오 단축키 정리 및 모음 (0) | 2020.01.03 |
| [IT용어] 크롤링 crawling 이란 (0) | 2019.12.26 |
| 하이브리드? 네이티브? 내가 만들고싶은 어플은? (0) | 2019.12.18 |
| [브라켓 다운] Brackets 설치하기, 추가확장 옵션 설치 추천 및 단축키 설명 (0) | 2019.12.16 |