CSS - Display : Flex
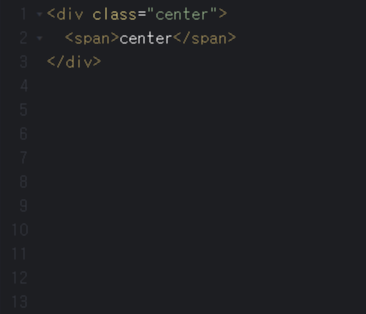
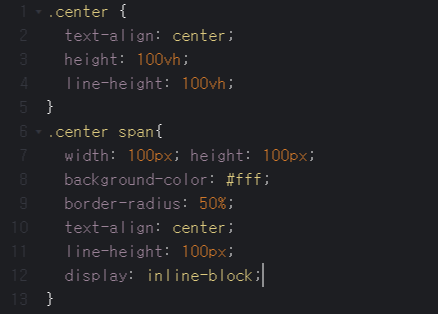
1. 인라인 요소를 가운데 오게 하는 방법


- height 값과 line-height 값을 같이 사용하면 중간에 오게 할 수 있습니다. 단, 한 줄일때만 사용할 수 있습니다.
- 많이 사용하는 방법은 아니며 활용성이 좋은 방법은 아닙니다.
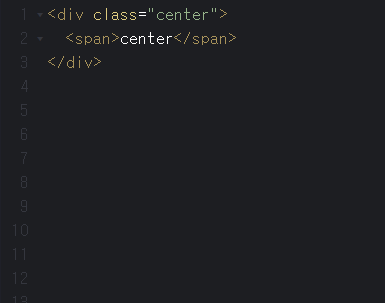
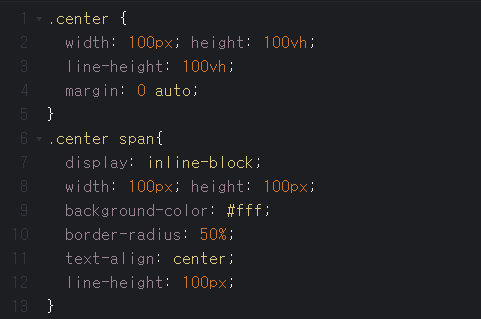
2. 블록요소를 가운데 오게 하는 방법


- 블록요소 양쪽에 auto 값을 주면 가운데 정렬이 가능합니다. margin: 0 auto; 보통 위 아래는 0을 주고 양쪽은 auto 사용.
- auto는 자동값 또는 기본값을 의미합니다.
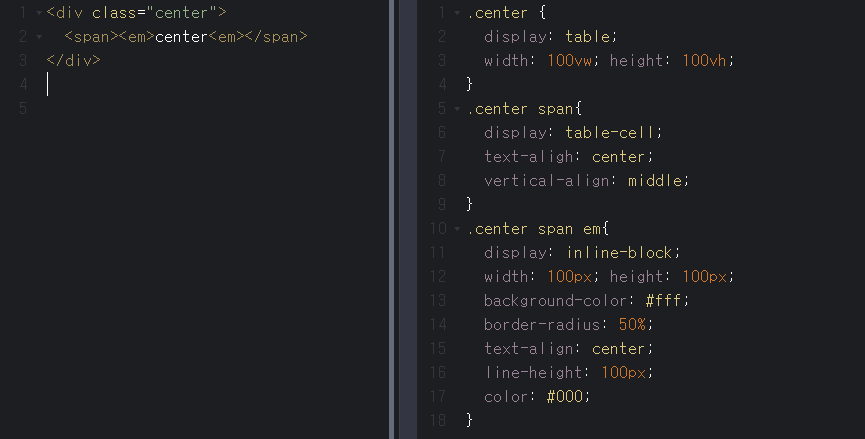
3. 테이블 구조를 이용하는 방법

- vertical-align: middle 속성을 이용한 가운데 정렬 방법입니다.
- display: table을 잘 사용하지 않고 구조가 복잡해지기 때문에 잘 사용하지 않습니다.
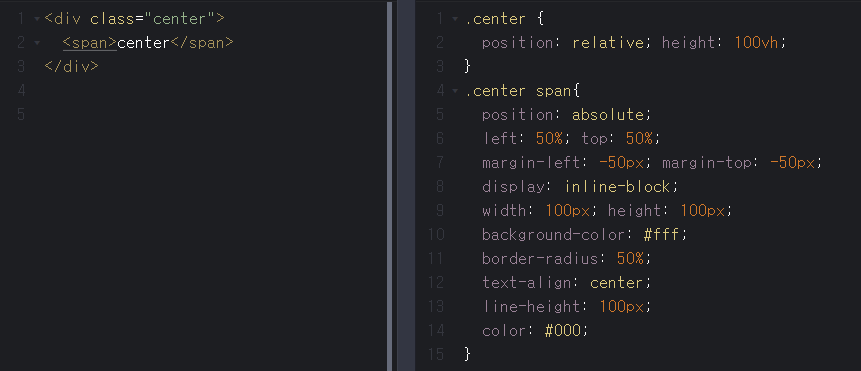
4. 포지션을 이용한 방법 -1

- left: 50%; top: 50%;를 기준으로 요소의 width/2, height/2 값만큼 마진으로 이동시키는 방법입니다.
- 요소의 width 값과 height 값을 알고 있을때 사용하는 방법입니다.
- 포지션을 사용하면 영역이 사라지는 단점이 있습니다.
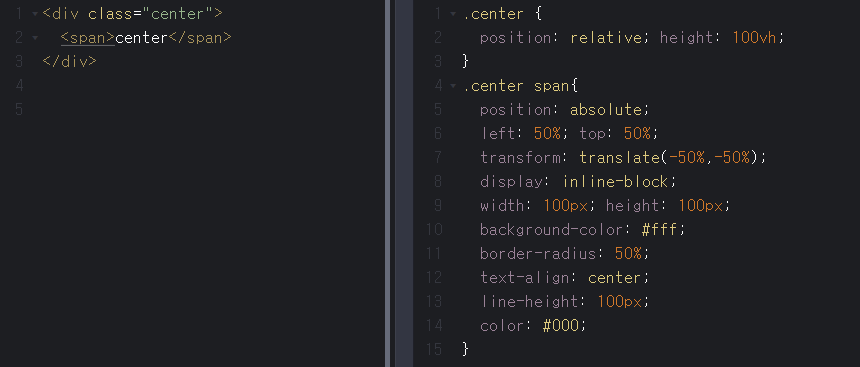
5. 포지션을 이용한 방법 -2

- left: 50%; top: 50%;를 기준으로 요소의 width/2, height/2 값만큼 transform: translate를 이용한 방법입니다.
- 요소의 width값과 height 값을 모르고 있을 때 사용하는 방법입니다.
- 포지션을 사용하면 영역이 사라지는 단점이 있습니다.
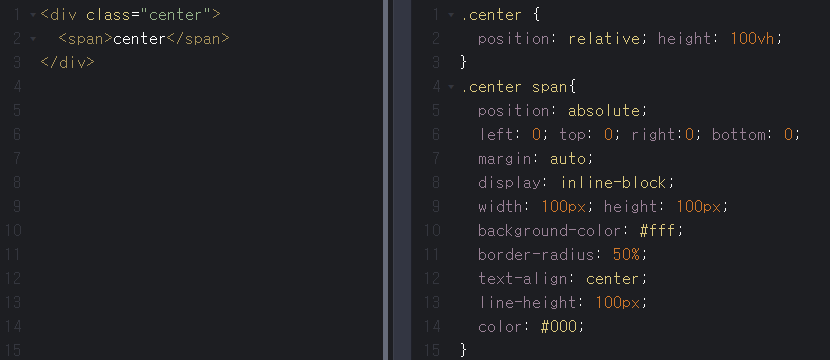
6. 포지션을 이용한 방법 -3

- left: 0; top: 0; right: 0; bottom:0;과 margin: auto를 쓰면 가운데로 옵니다.
- 포지션을 사용하면 영역이 사라지는 단점이 있습니다.
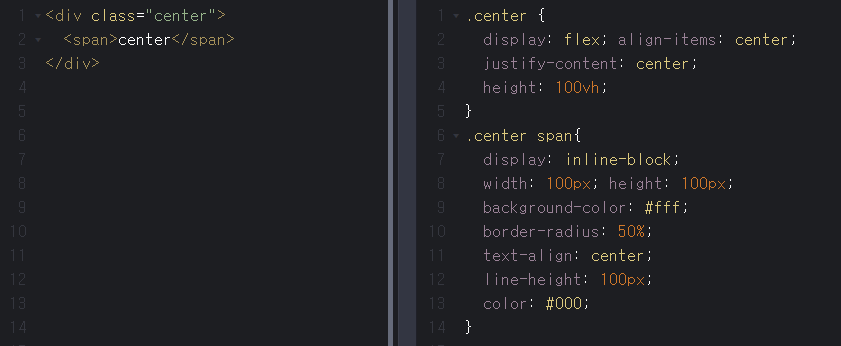
7. flex를 이용한 방법

- display: flex;로 설정하고, align-items과 justify-content를 설정하면 가운데로 설정 가능합니다.
- flex를 사용하면 영역이 사라지지않고 유지되기 때문에 코딩 작업시 편리합니다.
[ CSS 속성 justify-content / align-content / align-items ]
[CSS3] flex item의 정렬과 간격 / justify-content / align-content / align-items 속성
1. justify-content CSS justify-content: flex-start [기본값] | flex-end | center | space-between | space-around | space-evenly .flex-item { justify-content: center; } flex item의 ‘진행 축&rsquo..
chlolisher.tistory.com
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] SVG 태그 <circle> <ellipese> 태그 / 원형태그 / 원형만들기 / 타원 (0) | 2020.01.03 |
|---|---|
| [CSS] flex 관련 속성 정리 flex-direction / flex-wrap / flex-flow (0) | 2019.12.23 |
| [CSS] 선택자 / 가상요소 종류와 개념 예시 공부하기 (0) | 2019.12.20 |
| [CSS] 길이를 표현하기 위한 다양한 CSS 단위들 (0) | 2019.12.20 |
| [CSS/Javascript] 스타일 선언 벤더 프리픽스(Prefix) (0) | 2019.12.20 |