어느날 운영하는 홈페이지에 매달 판매 이력정보를 업데이트하는 아카이빙 페이지를 제작했다.
이 페이지는 어떤 기준의 데이터로 분기처리가 되는 방식인데.. 매월 그 달에 맞는 데이터를 불러와서 페이지에 담기도록 작업을 진행하게 되었다.
퍼블 작업 후에 다른 회사 프론트로 앞단 영역을 넘겼는데 나중에 데이터를 확인해보니 매달 달라지는 데이터를 복잡하게 만들어서 업데이트 할때마다 번거로움의 이슈가 발생... 이건 유지보수적으로 개노답이라는걸 파악하게 됨...
[노답 데이터 리스트]

아니 매달 변경되는 정보를 넣어야 하는데 이렇게 복잡하게 적용한다는게 말도 안된다고 생각했다.
2-3달은 그렇다 치지만.. 이 페이지가 1년 운영할지 10년 운영할지 모르는데 그때마다 저렇게 하나씩 삼항연산자로 늘어간다니... 이건 엄청난 삼항연산지 지옥일수가 없다.. 휴..
그리하여 나중에 계속 작업 or 미래에 이 파일을 수정해야하는 작업자들을 위해 더 노답이기 전에 정리하자 싶어 날잡고 리팩토링을 진행하였다. 언제까지 진행할지 모르는 이 페이지를 이렇게 데이터를 넣었다는게 신선한 충격..
우선,
공통으로 사용할 js파일을 만들어 데이터 값을 적용하고 컴포넌트에 가져와서 쓰도록 적용했다.
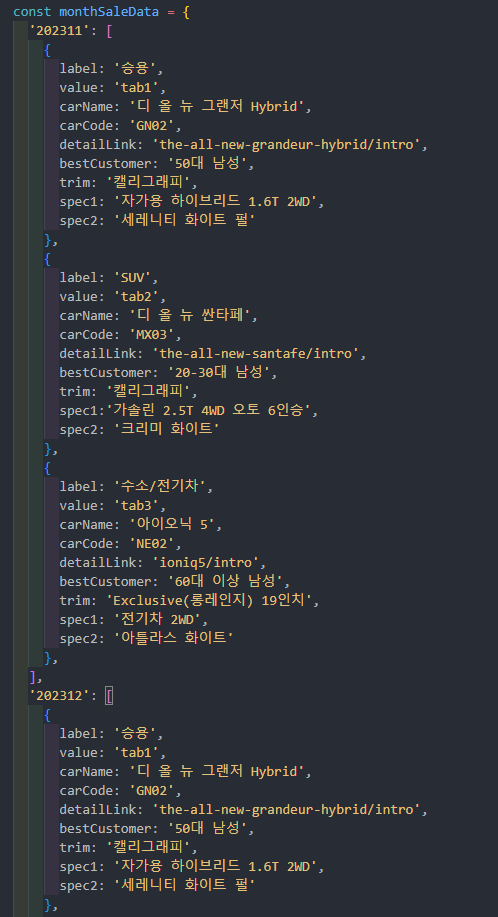
우선 '202311'라는 key가 가진 배열내에 탭 정보들을 담아서 release되는 날짜에 맞춰 데이터가 뿌려지도록 적용.

이렇게 202311, 202312, 202401 ... 기준으로 데이터가 담긴다.
데이터값에 불필요하게 반복되는 URL 경로 및 데이터들을 따로 vue에 스크립트로 넣어버리고 js 파일에는 삭제하여 정리했다. 이렇게 정리하다보니 쓸데없이 반복해서 사용하는 코드가 많았다는걸 파악하게 됨.
▼ 쓸데없는 경로 [ kr/ko/e/vehivles...등등 ] 반복.. 파일을

▼ 이렇게 시각적으로 알아보기 쉽게 정리

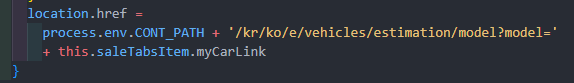
▼ 그리고 컴포넌트에 반복되는 코드를 때려박아서
[ this.saleTabsItem.myCarLink ]에 데이터 값만 들어가도록 정리

이렇게 작업하다보니 js 데이터값이 아주 깔끔해졌다.
[ js 정리파일 ]

이제 유지보수할때 필요한 정보만 업데이트 되도록 추가만 하면 되는듯 하다.
한번 정리하고나니 맘이 편하다ㅎㅎ
'작업 피드백 > 개발' 카테고리의 다른 글
| [Git] 늘 멘붕터지는 push 완료한 commit 되돌리기 - reset 사용 (0) | 2024.03.21 |
|---|---|
| 체크박스 unchecked 일때, 체크하라는 alert창 띄우기 :: checkbox, javascript study (0) | 2022.05.31 |
| 순수 Javascript 이용해서 그래프 만들기 (0) | 2022.02.22 |
| 제이쿼리&CSS 말줄임 스크립트로 처리하는 방법 / Ellipsis Using Css & J-query (0) | 2021.05.18 |
| CSS사용해서 HTML 툴팁(tooltip) 구현하기 (0) | 2021.05.13 |