
<바야흐로 22.02.17>
회사 또래 직원들끼리 같이 스터디 하기로 했다.
스크립트 미션을 받아서 각자 코드를 짜보고 본인의 코드를 리뷰하면서 더 좋은 방법 알아가는 방식으로 하기로 했다.
첫번째 미션은
자바스크립트를 이용해서 그래프를 만들기 프로젝트!!
일주일동안(~22.02.24) 각자 작업해서 리뷰하기.
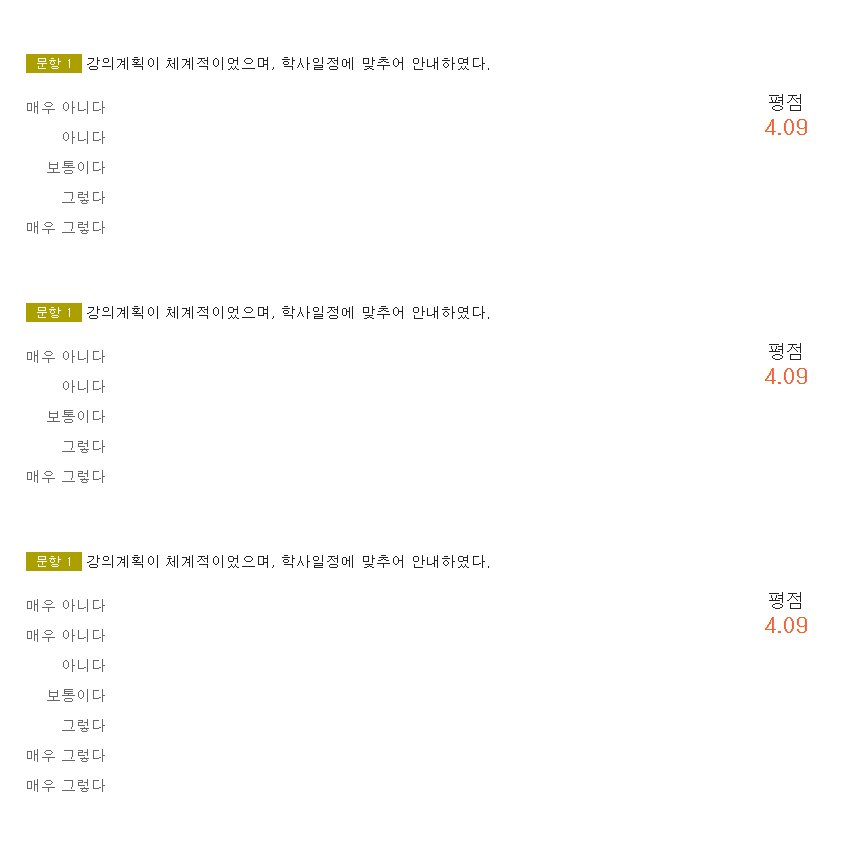
하단 이미지처럼만 짜여있는 HTML / CSS 코드를 이용해서,

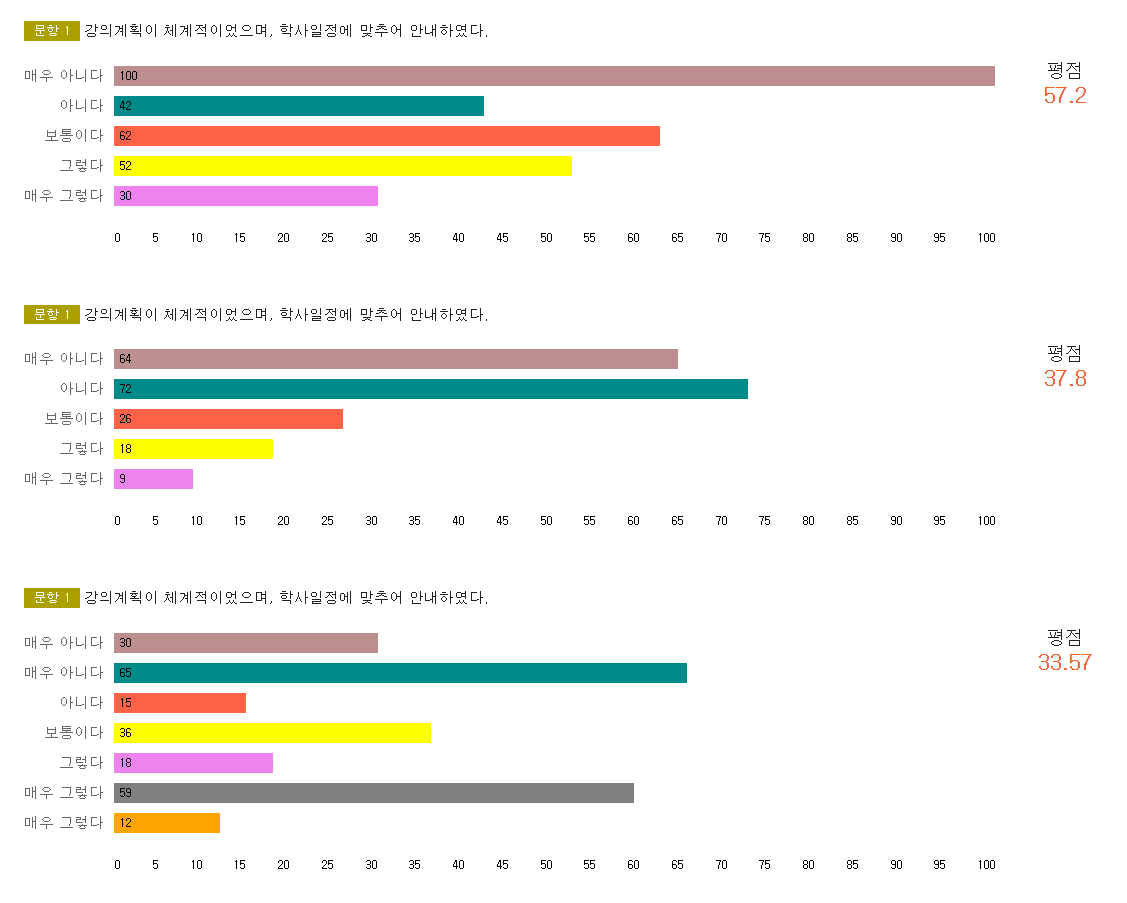
순수 바닐라 자바스크립트로 하단 바 그래프처럼 표현하기이다.

< 미션 >
1) 각 항목에 있는 숫자만큼 바 그래프가 표시되어야한다.
2) 평점 계산, 기준 라인(0, 5, 10, 15…) 표현되어야 한다.
3) 재활용 가능하게 만들어야 한다.
4) 이미지 사용 안된다.
< 작업하기 전, 생각 노트 >
- 최대한 HTML을 안건들면서 JS를 이용해 DOM을 조작하면서 작업하고 싶었다.
- 그리고 3개의 문항이 있는데 그 코드에서 '수치'말고는 모든게 같았다.
어떻게 작업을 해야지 이 같은 코드를 문항 별 구분하고, 재활용하면서 작업할 수 있을지 생각해봤다.
- 평점 기준 라인과 그래프가 반응형에 맞춰 자연스럽게 길이가 조절되게 작업하고 싶었다.
< 나의 완성본 - 22.02.21 >

각 답변을 색으로 나눠서 구분했으며, 평점 기준 라인도 100점 만점 기준으로 '5'단위로 표시했다.
문항별 갖고 있는 '수치'를 배열에 담아서 그 점수에 맞게 백분율로 바 그래프를 그렸고, 그 점수들로 평균을 계산해서 평점을 표현했다.
1) 평점 기준 라인 '5'단위로 X축 만들기
const part = document.querySelectorAll(".box_poll_graph")
//** X축 구하기
for(let i = 0; i < part.length ; i++ ){
const xArr = new Array(); // 수치 담을 배열생성
let xNum = document.createElement("div"); //div 만들기
xNum.className = "score_list";
part[i].append(xNum); //idx에 맞춰 생성한 div를 append한다.
//5단위로 값 구하기
for(let i = 0; i <= 100 ; i++ ){ //100까지 돌면서
if( i % 5 === 0 ) xArr.push(i);
// 숫자를 5로 나누었을때 0으로 떨어지는 값을 xArr에 push해서 넣는다.
}
xArr.forEach( num => xNum.insertAdjacentHTML("beforeend", `<span>${num}</span>` ));
//xArr 배열을 반복으로 돌면서 '<span>${num}</span>' HTML을 xNum에 삽입한다.
}
** arr.push( ) 메서드 : 배열의 마지막에 새로운 요소를 추가하고 변경된 배열 반환.
var arr = [1, 2, 3];
arr.push("new");
// 배열 마지막에 요소 추가
console.log(arr);
// [1, 2, 'new']
** el.insertAdjacentHTML( position, html )
- el의 position 위치에 html 값 넣는것.
insertAdjacentHTML VS innerHTML
| el.insertAdjacentHTML( position, html ) | innerHTML |
| 인자 2개(위치값, html코드) | 인자 1개 (html 코드) |
| 기존 노드 건들지 않고 노드 추가 | 기존 노드 삭제 후 재구성 |
| position 종류 4가지 ( beforebegin, afterbegin, beforeend, afterend ) |
< 더 자세히 알아보기 >
insertAdjacentHTML( ) / innerHTML 특징과 차이점 알아보기
둘 다 JS를 사용해서 HTML코드를 DOM에 넣어 조작하는 메서드다. 1. innerHTML = " html " 로 둘러쌓인 텍스트를 클릭 시 태그로 바꾸는 JS를 작성해보았다. < HTML > click 안녕하세요, 지금은 'span' 태..
chlolisher.tistory.com
2) bar 그래프 그리고 백분율 구하기
const questions = document.querySelectorAll(".list_poll_graph");
const color = ["rosybrown", "darkcyan", "tomato", "yellow", "violet", "grey", "orange"];
let rect = questions[0].offsetWidth;
for(let i=0; i < questions.length ; i++ ){
//** 그래프 그리기
const lis = questions[i].querySelectorAll("li");
const scoreValue = new Array();
rect = questions[i].style.width = rect/rect * 100; // 100점 만점으로 만들기
for(let b = 0; b < lis.length ; b++ ){
let bar = document.createElement("div") // div 생성
let num = null; // 수치 값 변수 지정
let width = null; // 넓이 값 변수 지정
num = lis[b].querySelector(".txt_num").innerHTML;
// 수치값을 리스트에 맞게 가져온다.
scoreValue.push(+ num);
// string to number
bar.className = "bar";
bar.style.width = scoreValue[b] / rect * 100 + "%";
// 그래프 넓이를 백분율로 만들기
bar.style.height = "20px";
bar.style.backgroundColor = color[b];
// 전역 변수 color에서 idx 값 맞춰 색상 가져오기
lis[b].append(bar);
// 만들어진 bar를 리스트에 넣기
}
}
** append( ) 메서드 : 컨텐츠를 선택된 요소 내부의 끝 부분에서 삽입.
el.append(B) : el값의 가장 뒤에 (B)를 위치시키는 것.
3) 합산해서 평점 구하기
const questions = document.querySelectorAll(".list_poll_graph");
//합산 구하기
for(let i=0; i < questions.length ; i++ ){
const lis = questions[i].querySelectorAll("li");
const scoreValue = new Array();
let sum = 0; // 합산 들어갈 변수 만들기
scoreValue.forEach( item => sum += item);
// 상단 그래프 만들때 구한 수치들을 각 갖고와서 변수 sum에 더하면서 대입하기.
let grades = document.querySelectorAll(".txt_total span");
// 평점 들어갈 변수 지정하기
grades[i].innerText = Math.round(sum/lis.length * 100) / 100;
// 각 평점 변수에 합산/그래프 개수하면 합산 나오는 것에서 반올림.
}
** Math.round( 12.3456 * 1000 ) / 1000 과정
//1) 세번째 소수점을 구하기 위해 x 1000을 해준다.
console.log( 12.3456 * 1000 );
// 12345.6
//2) Math.round()는 소수점 첫째 자리 반올림한다.
console.log(Math.round( 12.3456 * 1000 ));
// 12346
// 3) 그 결과값에서 1000을 나누면 소수 셋째자리를 구할 수 있다.
console.log( 12346 / 1000 );
// 12.346
스터디 그 후,
대리님들께 피드백을 받았다.
1. 생성자 함수(클래스)와 함수들을 이용해서 재활용 할 수 있도록
2. 확장성을 생각해서 코드를 짜도록
3. 나만의 규칙 - 일관성 있도록 짜자.
공통 된 것 끼리 묶어서 함수화하거나 재활용을 하기위한 로직 짜는게 너무 어렵다..
함수 감싸는 연습을 해봐야겠다.
3월동안은 클래스 연습을 좀 해봐야겠다...
더 좋은 아이디어나 피드백 있으면 코멘트 부탁드립니다 : )
'작업 피드백 > 개발' 카테고리의 다른 글
| [Git] 늘 멘붕터지는 push 완료한 commit 되돌리기 - reset 사용 (0) | 2024.03.21 |
|---|---|
| 체크박스 unchecked 일때, 체크하라는 alert창 띄우기 :: checkbox, javascript study (0) | 2022.05.31 |
| 제이쿼리&CSS 말줄임 스크립트로 처리하는 방법 / Ellipsis Using Css & J-query (0) | 2021.05.18 |
| CSS사용해서 HTML 툴팁(tooltip) 구현하기 (0) | 2021.05.13 |
| <progress> 태그 :: 동적인 진행 나타내는 bar 만드는 자바스크립트 (0) | 2021.03.31 |