반응형

웹사이트 작업 중 부연설명이 필요한 부분으로 툴팁(tooltip)을 많이 사용한다.
예를 들면 웹페이지에서 단어위에 마우스를 올렸을 때
용어에 대한 부연 설명이 말풍선처럼 나타나는 효과이다.
일반적으로 HTML만 이용해서 툴팁 적용하는 방법은 간단하다.
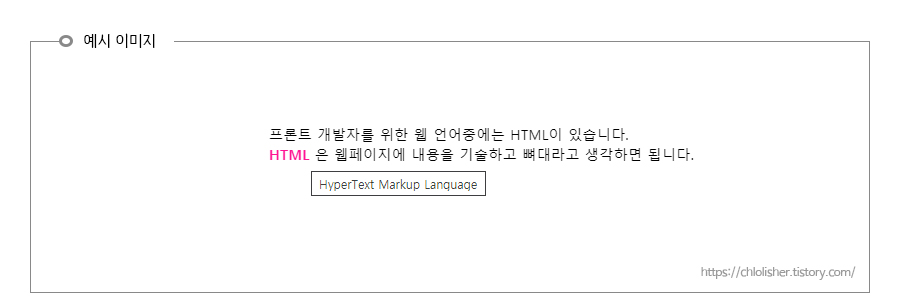
1. 기본 HTML을 이용한 툴팁 만들기
< HTML >
<p>
프론트 개발자를 위한 웹 언어에는 2가지가 있습니다.
<span class="tooltip" title="HyperText Markup Language">HTML</span>
은 웹페이지에 내용을 기술하고 뼈대라고 생각하면 됩니다.
</p>
이렇게하면 브라우저에 맞는 툴팁이 타나난다.

2. CSS를 이용해서 예쁜 툴팁 만들기
이런 방법 말고 툴팁을 예쁘게 CSS를 이용해서 꾸미는 방법도 알아보자.
< HTML >
<p>
프론트 개발자를 위한 웹 언어에는 2가지가 있습니다.<br>
<span class="tooltip">
HTML<span class="tooltip-text">HyperText Markup Language</span>
</span>은 웹페이지에 내용을 기술하고 뼈대라고 생각하면 됩니다.<br>
<span class="tooltip">
CSS<span class="tooltip-text">Cascading Style Sheets</span>
</span>는 콘텐츠의 모양이나 레이아웃에 사용되는 그림이라고 생각하면 됩니다.
</p>
< CSS >
p{line-height: 1.6;}
.tooltip {
display: inline-block;
color: #ff44a9;
font-weight: bold;
}
.tooltip-text {
display: none; /*평소에 안보여야 하니까 none으로*/
position: absolute; /*공중에 띄어져있으니까 absolute*/
max-width: 200px;
border: 1px solid;
border-radius: 5px;
padding: 5px;
font-size: 0.8em;
color: white;
background: #ff44a9;
}
.tooltip:hover .tooltip-text {
display: block; /*마우스 올렸을때 나타나도록*/
}
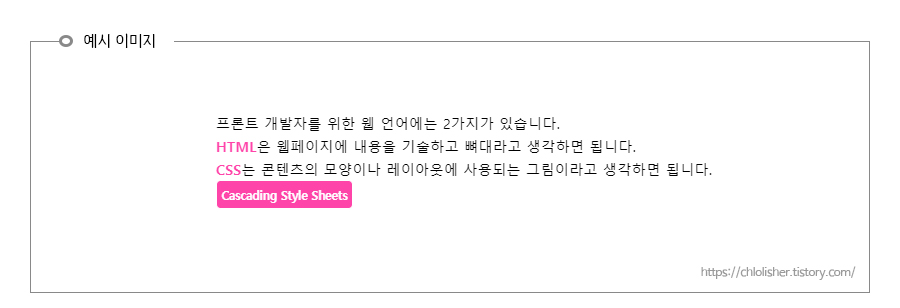
HTML과 CSS를 이용해서 만들면 아래 이미지처럼
마우스 hover 했을때 예쁘게 꾸민 툴팁의 효과를 표현할 수 있다.

반응형
'작업 피드백 > 개발' 카테고리의 다른 글
| 순수 Javascript 이용해서 그래프 만들기 (0) | 2022.02.22 |
|---|---|
| 제이쿼리&CSS 말줄임 스크립트로 처리하는 방법 / Ellipsis Using Css & J-query (0) | 2021.05.18 |
| <progress> 태그 :: 동적인 진행 나타내는 bar 만드는 자바스크립트 (0) | 2021.03.31 |
| 팝업(Popup)창 / 모달윈도우 / 레이어팝업/오늘은더이상보지않기 / 7일동안(일주일동안) 보지않기 - 포폴 (15) | 2021.01.06 |
| [모듈]퍼블리셔라면 필수로 알아야하는 display: table 속성, 무한 메뉴 리스트 만들기 (0) | 2020.09.23 |