
requestAnimationFrame()
바닐라 자바스크립트로 애니메이션 개념잡기
간단하게 개념을 잡기위해 필요한 기본 HTML 코드는 버튼과 작은 박스 '#box' 를 준비했다.
HTML
<button>click</button>
<div id="box"></div>CSS
button{padding: 10px 20px; margin: 50px; }
#box{width: 300px; height: 300px; background: aqua;}

01. requestAnimationFrame() 이용해서 반복하는 스크립트 짜보기
JS
const btn = document.querySelector('button');
const box = document.querySelector('#box');
let num = 0;
btn.addEventListener("click", e => {
requestAnimationFrame(move)
// 버튼을 클릭하면 requestAnimationFrame 내장함수를 불러오며,
// 'move' 콜백함수를 인수에 삽입
})
function move(time){
// requestAnimationFrame의 콜백함수 인수에 'time'을 넣어서 어떤 값을 확인 = [누적시간]
if( num < 5){
num ++;
requestAnimationFrame(move) // 재귀로 move 함수 다시 불러오기
console.log(num);
console.log(time);
}
box.style.marginLeft = num + 'px';
}

console.log(time)을 찍어보았을 때 실수로 숫자들이 찍힌다.
이 'time'은 바로 클릭버튼을 클릭했을때 누적시간을 받아올 수 있다.
하지만 이 값은 클릭하고나서 반복코드를 돌 때마다의 누적 시간이 아닌 코드가 브라우저가 처음 로딩 된 그 순간에서 부터 클릭했을때 시간까지의 누적 시간을 담아온다.
02. 클릭 후, 누적시간 구하기 performance.now()
그럼, 버튼을 클릭했을 때의 그 시점에 걸린 시간을 구하는 방법을 알아보자.
const btn = document.querySelector('button');
const box = document.querySelector('#box');
let num = 0;
let startTime = null;
btn.addEventListener("click", e => {
startTime = performance.now();
// 클릭했을 때의 시점 구하기
requestAnimationFrame(move);
})
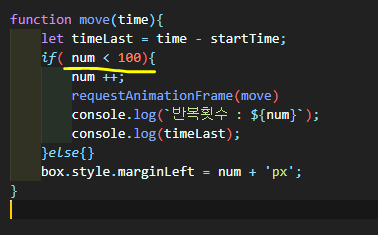
function move(time){
let timeLast = time - startTime;
// loading 했을때의 시간 - 클릭했을 때 걸린 시간
// = loading 걸린 시간 뺀 반복할때 누적시간
if( num < 5){
num ++;
requestAnimationFrame(move)
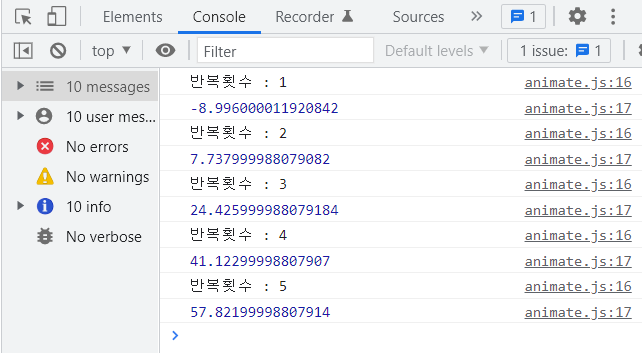
console.log(timeLast);
}
box.style.marginLeft = num + 'px';
}
performance.now()를 이용해서 클릭했을때의 '시점'을 구한다.
loading 했을 때 부터의 전체 시간에서 클릭했던 시점을 빼면 반복할때 누적시간만 구할 수 있다.

03. 1초에 몇 frame 도는지 확인하기

자바스크립트에서 1초가 1000으로 시간을 표현한다.
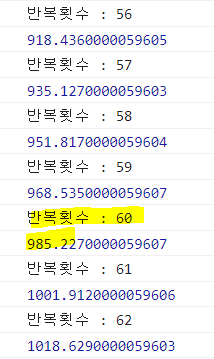
만약 숫자를 100번까지 돌게 했다면 1초당 몇 frames 도는지 확인 가능하다.

약 60번째에 약 985이므로 1초당 60번 frames을 돈다고 할 수 있다.
04. 지정한 시간만큼의 진행률 계산하기
const btn = document.querySelector('button');
const box = document.querySelector('#box');
const speed = 500; // 시간을 지정할 수 있다.
let num = 0;
let startTime = null;
btn.addEventListener("click", e => {
startTime = performance.now();
requestAnimationFrame(move);
})
function move(time){
let timeLast = time - startTime;
let progress = timeLast/speed;
// 반복속도/지정한 시간 = 진행률
// ex) 500 / 500 = 1 (진행률 100%)
if( progress < 1){ // 1보다 작으면 다시 반복
requestAnimationFrame(move);
console.log(`반복 횟수 : ${num++}`);
console.log(progress);
}
}
500s동안 반복을 하는데 진행률을 알아보고 싶을때는?
timeLast / speed
[반복할때 걸리는 시간] / [전체 진행하고싶은 시간]
전체 진행하고싶은 시간 나누기 반복할때 걸리는 시간 값이 같아지면 = 값 1 반환.
즉, 1은 진행률 100%

1에 근접한 100% 진행률 쯤에는 30회 도는것을 확인 가능하다.
1초 = 1000
.5초 = 500
즉, 0.5초동안 30 frames를 도는 것.
requestAnimationFrame( )을 이용한 개념 정리 끝.
'프론트엔드 > Javascript' 카테고리의 다른 글
| [JS] reduce() 내장메서드 함수 파악하고 써먹어보기 (0) | 2022.07.05 |
|---|---|
| insertAdjacentHTML( ) / innerHTML 특징과 차이점 알아보기 (0) | 2022.02.23 |
| JavaScript로 style(CSS)의 속성을 추가/변경/삭제/읽기 (0) | 2022.02.12 |
| 자바스크립트 배열 내장함수 - 올림차순 내림차순 / 순서정렬하기 (0) | 2022.02.11 |
| JS 이벤트 메서드 addEventListener 이벤트리스너 종류 모음 (0) | 2022.02.04 |