반응형

01. style(CSS) 속성값을 변경해보기
1) CSS 속성을 추가하기
- element.style.color
* [ style.css속성명 ]은 기존 정의 된 style에서 새로운 속성 추가된다.
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>const text = document.querySelector("p");
text.style.color = "hotpink";
<결과 화면>

2) CSS 속성 여러개 추가하기
- element.style.cssText
* [ style.cssText ]는 기존 정의된 style 지우고, 새로운 속성으로 덮어쓴다.
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>const text = document.querySelector("p");
text.style.cssText =
"padding: 20px 0; color: hotpink; background-color: beige";
<결과 화면>

02. style(CSS) 속성값을 읽어오기 / 가져오기
1) JS style으로 속성값 가져오기
* inline으로 정의된 style 속성만 가져온다.
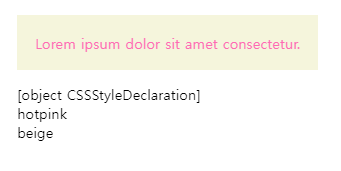
<span style='padding: 20px; color: hotpink; background-color: beige'>
Lorem ipsum dolor sit amet consectetur.
</span>
<div id="printStyle"></div>const text = document.querySelector("span");
const print = document.querySelector('#printStyle');
print.innerText += text.style + '\n';
print.innerText += text.style.color + '\n';
print.innerText += text.style.backgroundColor + '\n';
<결과 화면>

2) JS getComputedStyle( )으로 속성값 가져오기
* inline으로 정의된 style 속성 뿐 아니라 CSS 파일 내 stlye 속성도 함께 가져온다.
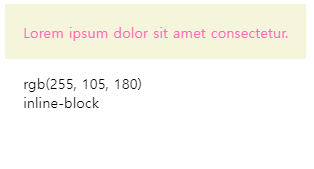
<span style='padding: 20px; color: hotpink;'>
Lorem ipsum dolor sit amet consectetur.
</span>
<div id="printStyle"></div>span{display: inline-block; background-color: beige;}
#printStyle{margin-top:15px; margin-left:50px;}const text = document.querySelector("span");
const print = document.querySelector('#printStyle');
print.innerText += getComputedStyle(text).color;
print.innerHTML += "<br />";
print.innerText += getComputedStyle(text).display;
<결과 화면>

반응형
'프론트엔드 > Javascript' 카테고리의 다른 글
| insertAdjacentHTML( ) / innerHTML 특징과 차이점 알아보기 (0) | 2022.02.23 |
|---|---|
| 자바스크립트 < requestAnimationFrame() > 애니메이션 만들기위한 개념잡기 (0) | 2022.02.15 |
| 자바스크립트 배열 내장함수 - 올림차순 내림차순 / 순서정렬하기 (0) | 2022.02.11 |
| JS 이벤트 메서드 addEventListener 이벤트리스너 종류 모음 (0) | 2022.02.04 |
| 자바스크립트 < 비구조화 할당 (구조분해 할당)에 대해 알아보기> (0) | 2022.01.22 |