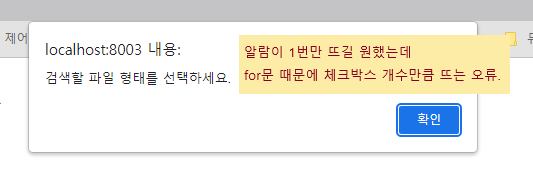
input type="checkbox" 체크박스 체크여부로 인한 JS 제작 작업중에 checkbox가 체크가 안되어있을 때, 경고문 뜨도록하는 작업이 들어왔다. 간단할 줄 알았는데 생각보다 로직이 은근 꼬여서 이번 기회에 어떻게 해결했는지 메모하려고 한다. 이런것들이 다 나의 피와 살, 토양과 영양분, 커리어와 연봉이 되거라며.. 연봉 incease(가즈아 🚀)!!! [ HMTL ] 전체 Image Exel PPT Word seach [ JavaScript Version 01 ] // search input이랑 button 부분 const searchInput = document.querySelector('#searchKey'); const searchButton = document.querySelect..