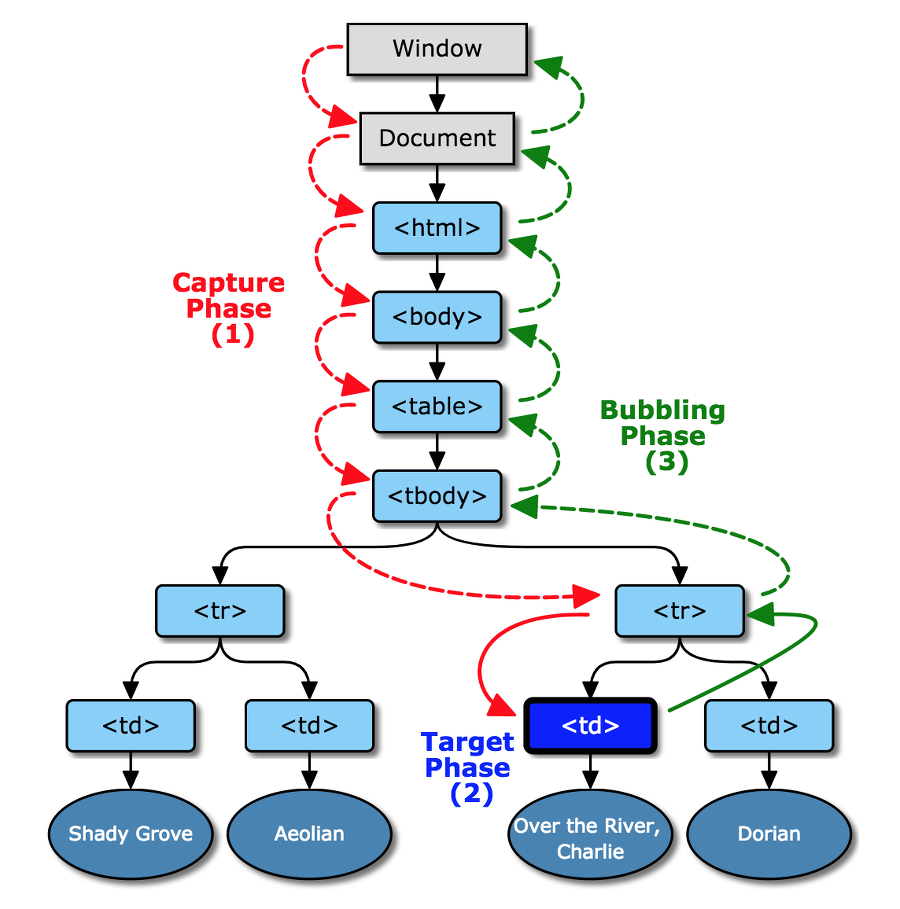
아래에 코드펜 예제를 보면, 중첩된 요소에 있어 이벤트를 발생시킨다면 어떻게 될까? See the Pen bubbling capturing by leejunghyun (@mygumi) on CodePen. target 을 클릭하게 되면 [ target -> child -> parent -> root -> body ] 순으로 알림창을 뜨는 것을 확인할 수 있다. 보다시피 이벤트 핸들이 등록 된 중첩된 요소들이 하위에서 상위순으로 이벤트가 전파되었다. 위와 같이 중첩된 요소에서 이벤트가 발생할 때, HTML DOM API 의 이벤트 전파(Event Propagation) 는 두 가지 방식으로 구분된다. 이 두 가지 방식이 바로 버블링과 캡처링이다. ⊙ 버블링과 캡쳐링 캡처링 - window 로부터 이벤트가 ..