반응형
컨텐츠를 작업하다보면 회사연혁 관련된 작업을 하게된다.
시간의 흐름에 맞춰 그래픽요소와 텍스트를 넣게 되는 경우가 생기는데
그럴때 가상요소 :before을 이용해서 쉽게 제작할 수 있다.

시간에 순서에 따라 나오는 리스트 컨셉으로 <ul>과 <li> 태그를 사용한다.
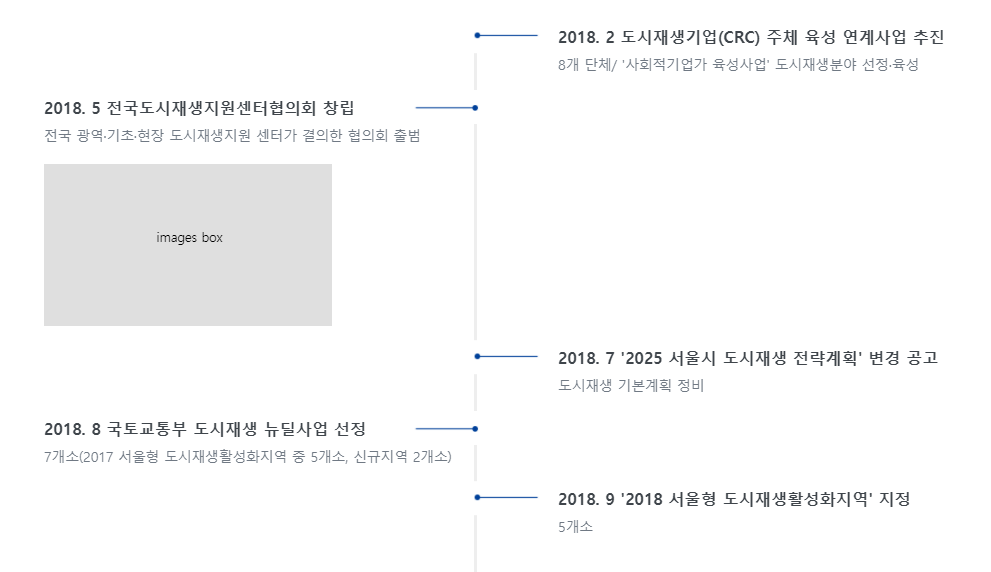
예시)
HTML
<ul>
<li>
<h4>2018. 2 도시재생기업(CRC) 주체 육성 연계사업 추진 </h4>
<p>8개 단체/ '사회적기업가 육성사업' 도시재생분야 선정·육성</p>
</li>
<li>
<h4>2018. 5 전국도시재생지원센터협의회 창립 </h4>
<p>전국 광역·기초·현장 도시재생지원 센터가 결의한 협의회 출범 </p>
<span></span>
</li>
<li>
<h4>2018. 7 '2025 서울시 도시재생 전략계획' 변경 공고 </h4>
<p>도시재생 기본계획 정비 </p>
</li>
<li>
<h4>2018. 8 국토교통부 도시재생 뉴딜사업 선정 </h4>
<p>7개소(2017 서울형 도시재생활성화지역 중 5개소, 신규지역 2개소) </p>
</li>
<li>
<h4>2018. 9 '2018 서울형 도시재생활성화지역' 지정 </h4>
<p>5개소 </p>
</li>
</ul>CSS
ul {margin: 30px auto; position: relative; width: 960px;}
ul:before {content: " "; display: block; position: absolute; left: 50%;
margin-left: -2px; padding: 20px 0; width: 3px; height: 100%; background-color: #eee;}
ul li { position: relative; margin-bottom:20px; width: 50%;}
ul li:before { content: " ";display: block; position: absolute; top: -4px; left: 85.3333%;
width: 75px; height: 38px;
background-image: url(https://surc.or.kr/assets/icon-history-72e35a81b533771b1d598ddb83c79a8a761f88f76248478975f944c06bffefb8.png); background-size: 78px 38px;}
ul li:nth-child(odd) { padding-left: 59.5%;}
ul li:nth-child(odd):before { transform: rotate(180deg); left: 45.3333%; right: auto;}
ul li h4 {padding-top:6px; margin-bottom: 10px; font-size:18px;color: #3f454b; font-weight: bold;}
ul li p { font-size: 15px; line-height: 1.7; letter-spacing: 0.01rem; color: #707984; word-break: keep-all;}
ul li span{position:relative; display: block; margin-top:20px; width: 320px; height: 180px; background:#dfdfdf}
ul li span:before{ content:'images box'; position:absolute; top:50%; left:50%; margin-top:-15px; margin-left: -35px; font-size:14px;}
<ul>의 가상요소에 가운데 기준 라인을 추가해서 가이드를 만들고
각 <li>의 가상요소에 연혁마크 그래픽을 위치시킨다.
그리고 <li> CSS를 작성할때 <odd>의 가상선택자를 만들어서 홀수 / 짝수 리스트를 구별해서 제작한다.
보기)
See the Pen vYGvrrG by minjeong kim (@chloe1103) on CodePen.
반응형
'UI 연습' 카테고리의 다른 글
| [CSS]GIF 이미지를 이용해서 클리핑 마스크 효과 나타내기 (0) | 2020.01.10 |
|---|---|
| [UI DESIGN] 버튼 / 컨텐츠 / 서치 UI 관련 모음 (0) | 2020.01.02 |
| [색상 UI] 그라데이션 UI 추천 색상 (0) | 2019.12.27 |
| [마우스 UI] 마우스 커서 UI 종류들 (0) | 2019.12.27 |
| [홈페이지 UI] 404 페이지 은하수 스타일 (0) | 2019.12.26 |