반응형
:: 제목태그 <h1> - <h6> 종류와 개념
<h> 태그는 문서의 제목을 표시할 때 사용하는 태그로 'heading'의 의미를 가진다.
제목의 크기별로 <h1>부터 <h6>까지 사용이 가능하다.
<h1>이 가장 상위 계층의 제목을 표시할 때 사용되며 <h6>이 가장 작은 소제목을 표시할 때 사용한다.
즉, 태그의 숫자가 커질수록 제목 글자의 사이즈는 작아진다.
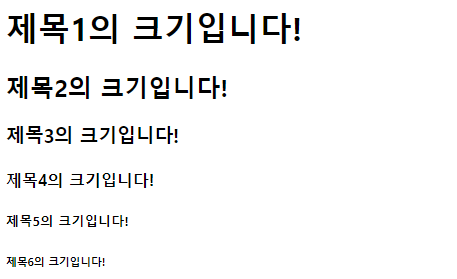
<h1>제목1의 크기입니다!</h1>
<h2>제목2의 크기입니다!</h2>
<h3>제목3의 크기입니다!</h3>
<h4>제목4의 크기입니다!</h4>
<h5>제목5의 크기입니다!</h5>
<h6>제목6의 크기입니다!</h6>

제목의 표현이라는 기능 외에도 다른 중요한 역할을 하는데 여러 검색엔진은 각 웹사이트의 내용을 바로 이 <h>태그를 이용하여 키워드를 수집하고 내용을 파악한다. 그래서 HTML 문서에 포함되는 제목은 <h> 태그로 작성해야만 검색엔진에 의해 제대로 검색 될 확률을 높일 수 있다.
** 단, HMTL 문서 제목에 해당하는 부분을 <bold>태그를 사용하지 않도록 하자.
<h1> - <h6>태그는 웹페이지의 정보를 계층별로 구조화하는 기능을 담당하는 태그이다.
웹 브라우저 입장에서 본다면 <h1> - <h6>태그를 통해 HTML이 어떤 구조로 짜여져있는지 인식 가능하다는 점이다.
<h1> - <h6>태그가 제목에 사용되었다고 한번만 사용해야하는것은 아니다.
그러나 <h1> 경우는 문서 중 가장 큰 제목에 쓰이므로 한번만 사용하도록한다.
정의(Definition)
- <h1> - <h6> 태그는 6가지 단계의 섹션 제목을 나타낸다.
- <h1> 태그가 가장 높은 단계이면 <h6> 태그가 가장 낮은 단계이다.
- <h1> - <h6> 태그의 글씨 크기를 위해 사용하지 않습니다. 글씨 크기는 CSS의 font-size로 설정한다.
- <h1>부터<h6>까지 태그의 단계를 순차적으로 사용한다. 단계를 건너뛰지 않는다.
- 한 페이지에 <h1> 태그는 한 번만 사용합니다.
반응형
'프론트엔드 > HTML' 카테고리의 다른 글
| [HTML] <select> 태그에 링크걸기 (0) | 2021.01.04 |
|---|---|
| [HTML] 라디오버튼(radio button) 체크박스(check box) 버튼 차이점 (0) | 2020.08.18 |
| [HTML] 스타일 태그 ID / CLASS 선택자 개념 사용법 속성 (0) | 2020.08.13 |
| [HTML] 웹접근성 Skip Menu 스킵메뉴 / Skip Navigation 스킵 네비 만들기 (0) | 2020.08.13 |
| <img>태그 VS background-image CSS(백그라운드이미지)는 언제 어떻게 사용하나요? (0) | 2020.06.24 |